网站万千各有不同,但当我们浏览到网站的底部的时候会注意到返回顶部的悬浮按钮。网站建设除了对网页设计有所要求,也需要充分考虑到用户的浏览体验,很多网页设计师在网站建设规划的时候会出于用户体验的考虑,设置返回顶部功能按钮,解决纵向页面太长返回顶部浏览上方的内容或者使用页面顶部搜索框或语言切换按钮时用户体验不佳的痛点。手机网站的普及,微信营销方兴未艾,那么移动端在返回顶部的设计现状又是如何的,下面小编给大家说说。

一、 返回顶部悬浮按钮的移动现状
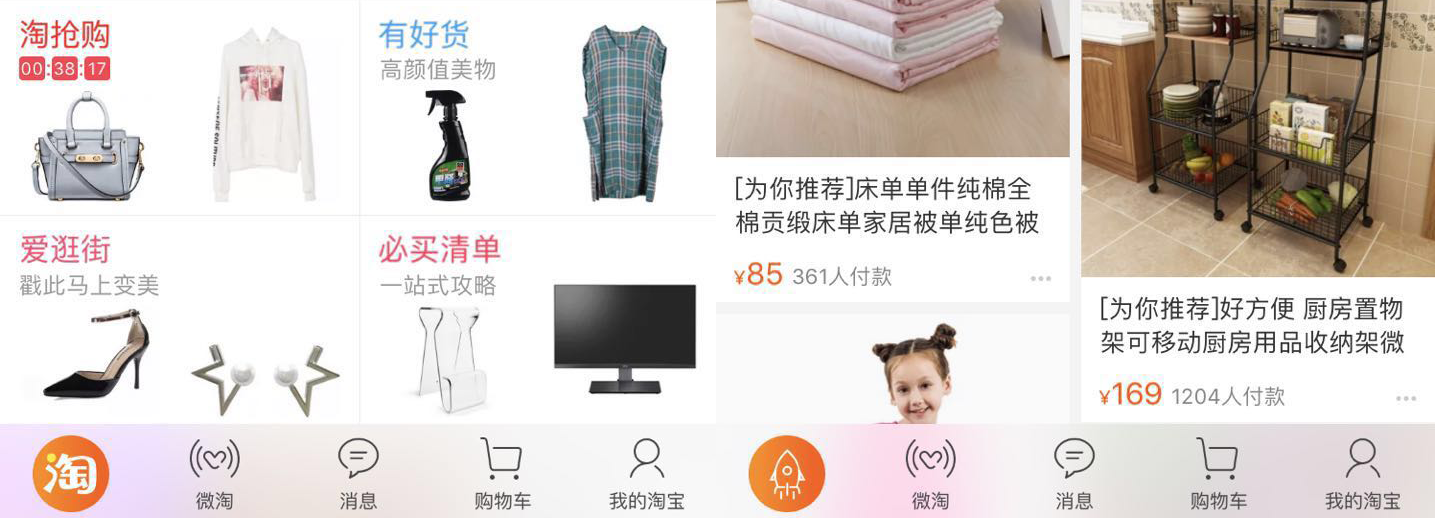
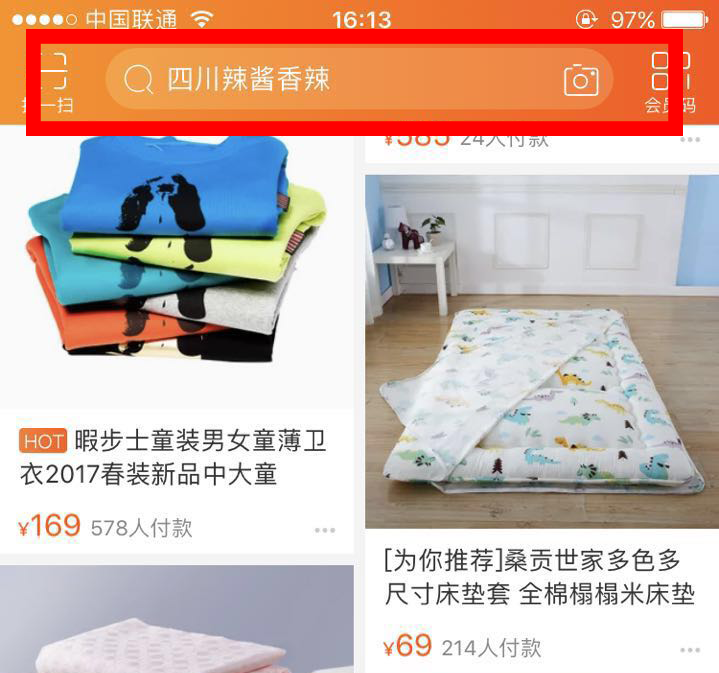
随着智能手机的普及,许多网站也纷纷开发出移动端的app,作为功能之一,返回顶部悬浮按钮也跟着迁移到了移动端。但不同于pc,手机屏幕寸土寸金,因此在悬浮按钮单一功能上做出了改进,加入了动画交互(如下图左下角手淘按钮),随着页面的不断滑动悬浮按钮会产生动画形变,增加了和用户的互动,也提醒用户这个功能按钮的存在。这就是目前返回顶部悬浮按钮在移动端的现状。

二、 哪些类型的应用需要返回顶部
返回顶部的出现是为了页面太长的问题,那些会出现长页面的应用会加入这个功能,我们可以总结出以下这几个类型:
1、购物类:如淘宝、京东等,商品图片展示和文字描述会占据较大空间,因此需要增加页面的长度。
2、美食佳饮类:同购物类应用类似。
3、新闻类:新闻常常以图文并茂的形式出现,因此也需要用户不断滑动才能看完全文。
相信大家都能看出这几类应用类型的相同点,都是图文并茂,并且需要足够的展示空间。也就是常说的“瀑布流”展示形式。说到“瀑布流”,就不得不提我们的微信朋友圈了。
三、 微信朋友圈的返回顶部
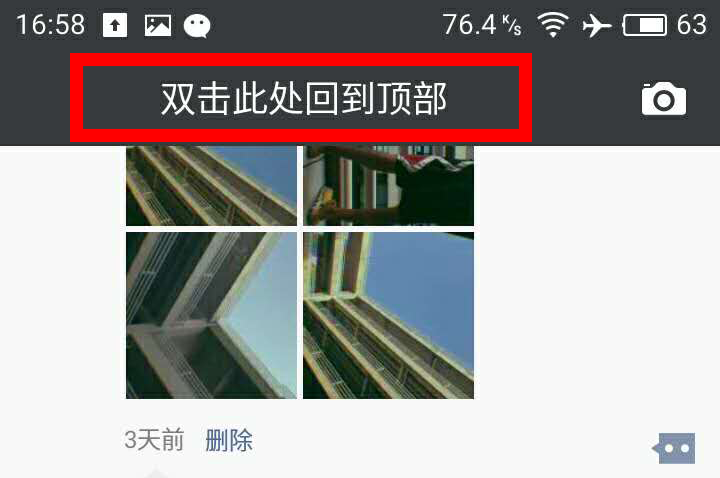
随着社交圈的拓宽,每个用户添加的微信好友越来越多,每天要“批阅”的朋友圈也越来越多,瀑布流要展示的内容大有“飞流直下三千尺”的气势,自然也会出现页面过长,回滚过慢的情况。微信的产品经理们也注意到这一点,很快,微信版的返回顶部功能也面世,但不是采用传统的悬浮按钮的形式,而是推出了双击顶部返回功能。

相比悬浮按钮,双击顶部的设计显得更加聪明:不需要在页面中“塞入”一个悬浮按钮,页面能够保持简洁;将顶部标题本身变成“按钮“,使得页面更具整体化。不过这个聪明的交互方法可不是微信原创,最先使用的应该是苹果的ios系统。
四、 苹果ios系统的返回顶部
从iphone4 开始,苹果手机开始风靡,ios操作系统也开始影响人们的生活。随着系统的不断更新,苹果的产品经理们也注意到了用户返回顶部这一痛点,于是点击状态栏返回顶部的功能应运而生。

这一人性化功能的推出,让返回顶部不再是局限于一个app内,而是扩展到整个系统,这一功能也使得众多手机厂商效仿,经笔者测试,目前魅族、华为都适用,小米不是点击状态栏,而是第三方插件实现此功能受微信和操作系统的影响,如今大部分的应用软件都采用新的返回顶部方式,以下是几款软件的对比。
五、 部分软件返回顶部的对比

小编分别从购物类、美食类、新闻类中选择几个应用作为代表,从上面的对比图我们可以看出,其他的应用都使用了点击顶部返回的交互方式,只有淘宝、京东等购物类软件仍然保留返回顶部的悬浮按钮。那么,为什么淘宝京东仍保留悬浮按钮这种形式呢?悬浮按钮还有存在的价值吗?我们不妨来探究一下。(京东淘宝互为竞品,相似性较大,因此这里只选择下载人数多的淘宝为例)
六、 手淘中返回顶部悬浮按钮的分析
首先我们来看一下返回顶部悬浮按钮在手淘app中出现的页面,分别出现在首页和商品详情页,但奇怪的是,同为长页面的动态页却没有这一功能。

在此小编猜测,首页和商品详情页是手淘app一开始的版本就有的功能,也就是跟着pc端迁移过来的,因此保留了悬浮按钮,而动态页则是后来随着版本迭代而逐步添加的功能,因此两版功能出现了这一差异。
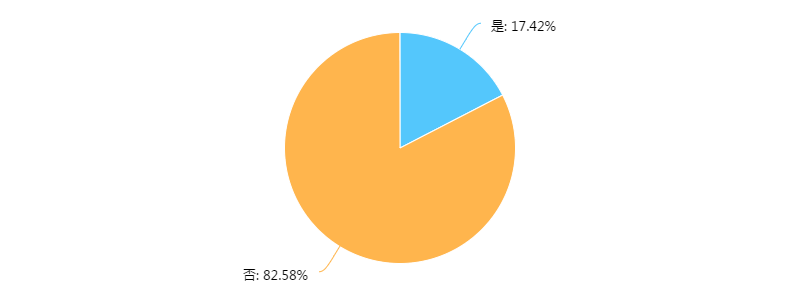
那么在这两个页面中,这两个按钮的使用情况如何呢?我们一共收集了 131 份有效调查问卷,调查问卷显示:在是否使用过首页中的返回顶部悬浮按钮问题中,仅有17.5%的受访者使用过此按钮,而八成的人则表示从未使用甚至不知道这个按钮的存在。

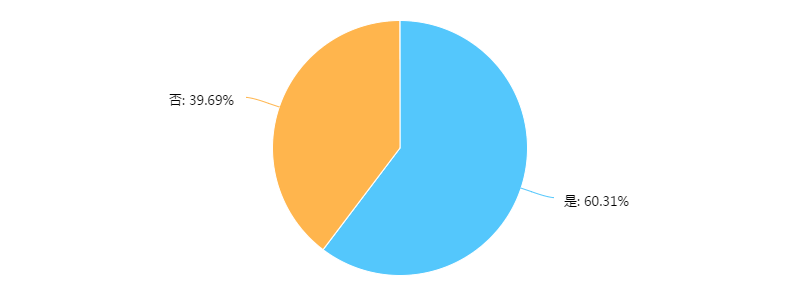
而在是否使用过商品详情页里的悬浮按钮问题中, 6 成的受访者表示使用过这个悬浮按钮。

两个相同功能的按钮为什么会有不同的使用率呢?我们结合具体的页面来看一看:

在文章开头我们提过,返回顶部满足了用户的两个痛点,而这两个页面正好是这两个痛点的代表。第一个页面中,按钮的功能是让用户返回顶部搜索框进行搜索,但随着版本迭代,搜索框已经被更新为固定在顶部,也就是说用户可以随时进行搜索,根本不需要在滑动返回顶部,自然,这个悬浮按钮也就成了摆设。

在第二个页面中,用户返回顶部则是满足第一个痛点,回看顶部商品信息,因为在购买商品的过程中,用户会反复确认商品的信息是否是自己需要的,所以返回顶部是用户的需求之一。但这个按钮的情况其实也不容乐观,手机淘宝在新的版本迭代中也加入了商品详情页面的顶部固定,用户同样可以点击顶部标题直接回到顶部。或许被新功能代替也是迟早的事。
七、 总结
综合上述几点内容的分析,我们不难发现,返回顶部悬浮按钮处于一个尴尬的境地。
1、在大的范围中,有手机系统自带的返回功能可以取代。
2、在小的范围中,同一个app中也有相同的功能按钮。
3、新的类型功能按钮的面世,如微信的顶部标题栏,手淘的固定标题栏,更加适应潮流。
4、按钮本身的使用需求并没有pc端那么强烈,使用率不高。/5、本身的功能游离于应用软件的体系之外,即该功能的删除对软件本身的业务流程没有影响。
5、在以上种种因素的前后夹击下,或许返回顶部的悬浮按钮真的应该退出移动端了。当然,这并不是说现有的功能应该砍掉,而是给设计新产品功能的产品经理一点参考,看看是否有必要加入此功能。
标签: 南昌网站建设公司/南昌做网站的公司/南昌微信小程序/南昌APP开发/—斑驴互联