企业网站建设的过程是环环相扣的过程,正如一个网站的网页设计师,在网站建设的过程中并不是医生独立的个体,服务于整个团体服务于网站建设的商业价值服务于网站使用的用户体验,考虑网站的转化率。那么问题来了,如何让网页设计更好地让网站服务于用户,起到如期的效果呢?斑驴互联设计师通过call to action来分析一下。
一. 交互设计中的Call To Action
「Call To Action」本身是市场营销里的一个重要理论,翻译过来的定义是「召唤用户去行为」,需要注意的是「Call」在这里只能是「召唤」或「唤起」而不是「要求」。 召唤是指通过设计让用户在不知不觉中触发行为,即行为本身是用户本来就存在的需求,而让用户发起这个行为的过程是通过设计影响的。
交互设计在行为设计学方面有一个与此非常契合的理论,那就是著名的福格行为模型(Fogg’s Behavior Model)。

福格模型简单来讲就是一个公式:B=MAT。B(behavior)代表行为,M(motivation)代表动机也就是用户需求,A(ability)代表用户使用的门槛,T(trigger)代表触发。也就是用户行为的产生需要用户需求为基础,需要保证产品的易用性,但是这还不够,在这个基础上我们还需要在产品中通过设计触发用户。
结合这两个理论来看都提到了影响用户行为的重要一点就是触发,我所要说的交互设计中的Call To Action也就是通过设计去触发用户行为。
二. 如何进行Call To Action Design
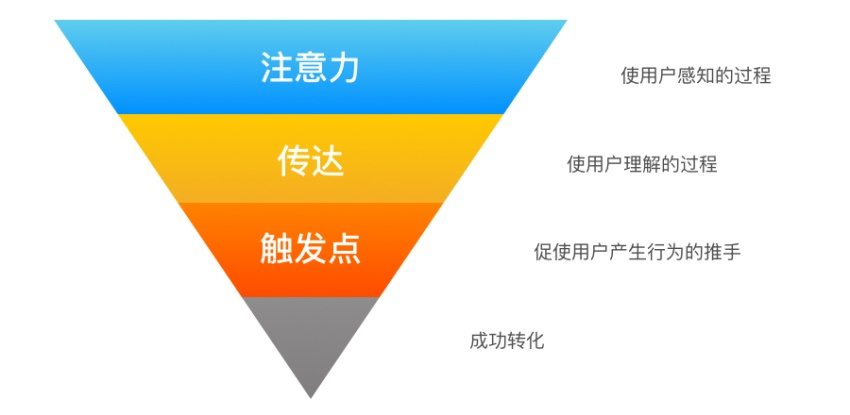
交互设计中如何进行Call To Action设计呢?我个人认为交互设计中引导和触发用户行为的设计并不只是局限于某种交互样式,而是存在于设计的整个流程,有三个环节不能忽略:注意力、传达、触发点。

当我们希望引导用户做某项特定操作的时候,首先获得注意力使用户感知,其次是通过传达使用户理解,在用户理解的基础上再去加入能够触发用户行为的触发点。在这三个环节中引导用户行为,我们能怎么做呢?我们可以拆开来讲。
1. 注意力
吸引注意力
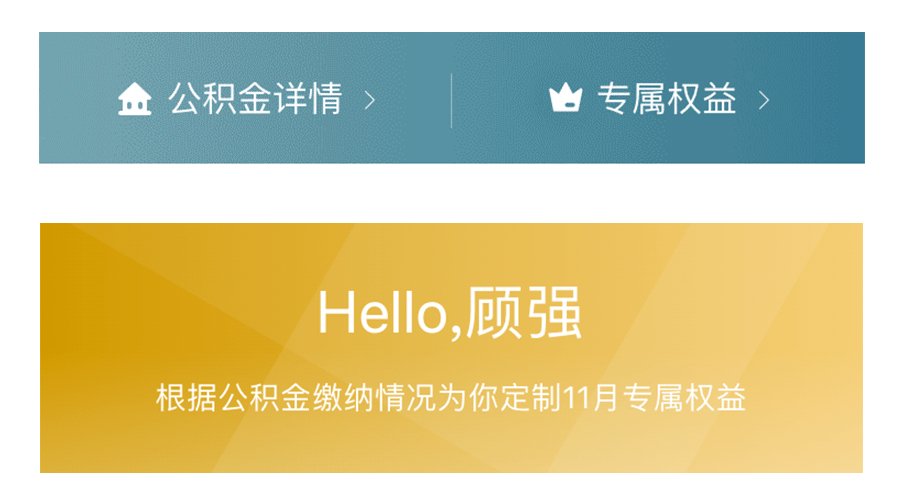
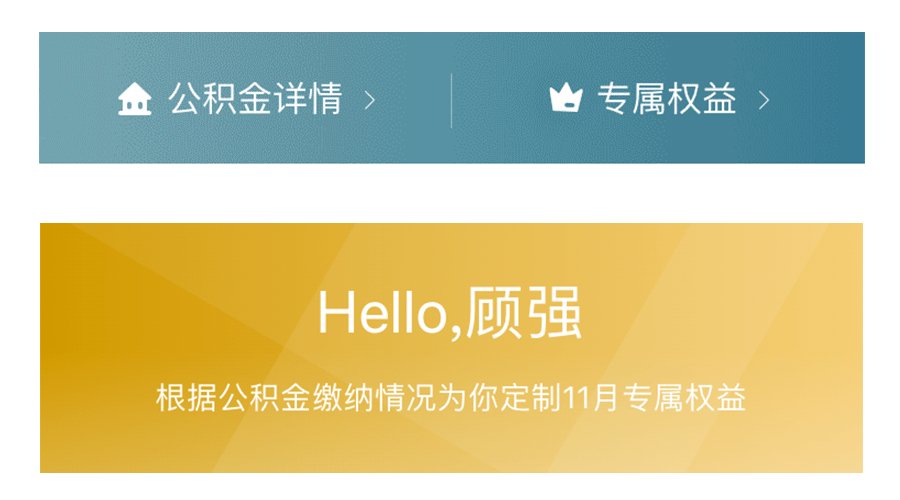
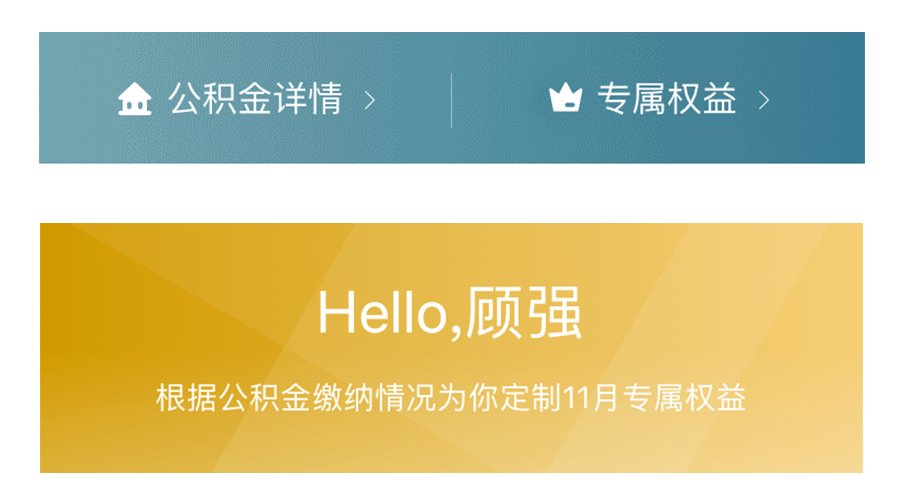
移动端界面阅读里用户的浏览速度是非常快速的,要想提高内容的点击率,吸引用户注意是交互设计师不得不考虑的。

△ 图片来自查查公积金
我们可以通过使用颜色、大小、形状、增加标注等常规方式来吸引用户;可以使用动态效果吸引用户;也可以通过第一人称对话或者直呼用户姓名的方式获取用户注意。
引导注意力
注意力是可以通过设计引导的,箭头,指向性的路径和视觉引导可以在不经意间引导用户注意到设计者希望被注意到的内容。

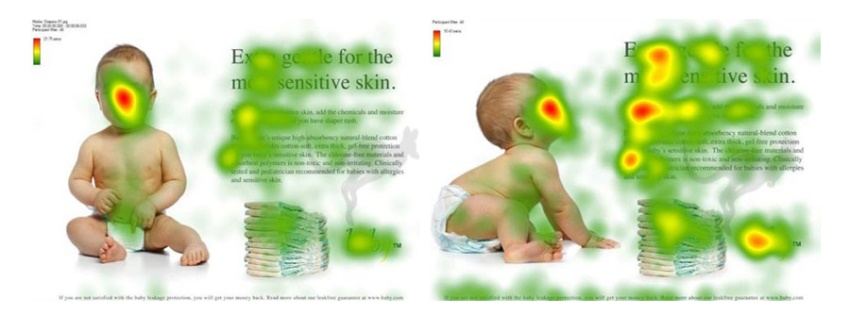
△ 图片来自网络
例如,有一个著名的纸尿裤广告的实验,通过改变素材中婴儿的视线,就可以把用户的注意力引导到产品描述上,在设计中通过这样巧妙的引导,很有可能带来极大好处。
合理分配注意力
吸引和引导注意力是比较简单的,但是交互设计师要注意的不仅仅是吸引用户注意力,人的注意力是有限的,而页面是一个相对复杂的整体,吸引用户注意有时候可能会带来负面效果,例如下面的两个案例。

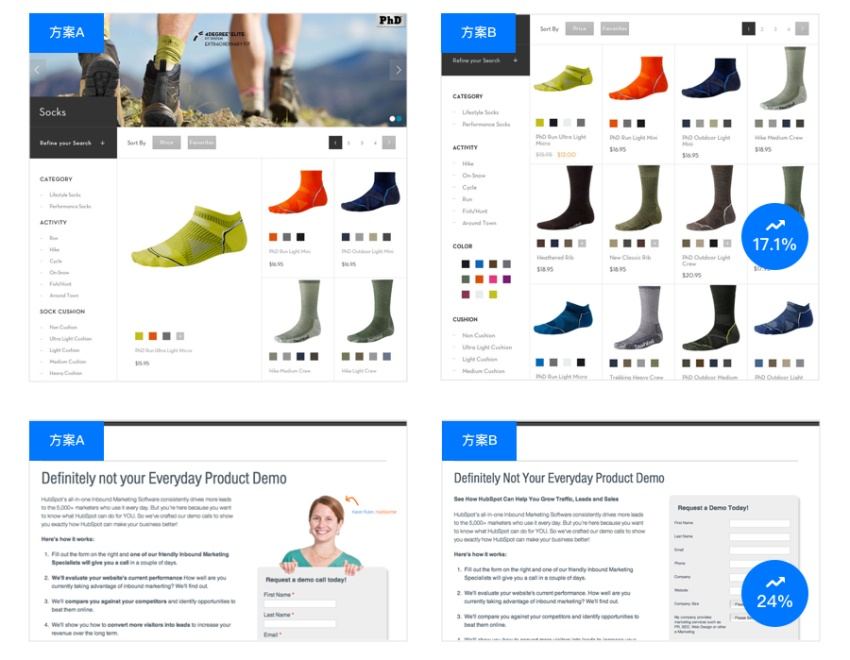
△ 图片来自网络
图一是一个电商平台的产品列表页,方案A通过视觉排版的修饰创造出节奏感和层次感使页面更美观,但是传统列表的方案B购买数据却要比A高出17.1%。图二是一个表单填写页面,页面的左侧是文字介绍,右侧是表单填写区域,方案A在表单附近加入了一个微笑的女性以吸引用户注意到表单填写区域,然而实际情况是简单清晰的方案B转化率比方案A高出24%。因此,在产品列表页、任务流程页、订单结算页等类型的页面,我们应当合理的分配用户注意力,在尝试新方案的时候需要谨慎,配合实际数据加以验证。
2. 传达
清晰直观
清晰直观是传达信息的第一层要求,我们应当做到文案精炼语言通俗,以最清晰直观的传达使用户快速理解和记忆产品内容,这对用户的点击决定和回访都是有帮助的。

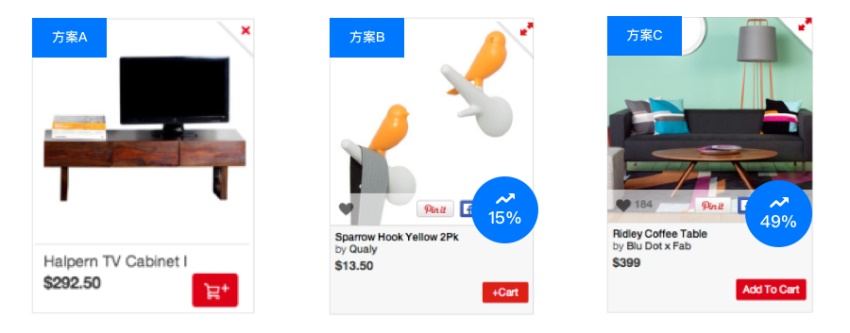
△ 图片来自网络
我们来看一个简单的例子,一个加入购物车的按钮,用符号组合文字的表达,点击率比只用icon的形式提高了15%;而用纯文字表达时,按钮点击率比仅用icon高出49%之多,可见清晰直观的表达能带来很大的影响。
契合需求、提炼用户痛点
信息传达的第二层要求是让用户产生兴趣。在撰写文案时,仅仅直观去描述产品是不够的,我们要比用户想的更远一层,去提炼用户的痛点,将用户与产品建立联系才能打动用户。

我们耳熟能详的王老吉凉茶广告词,如果仅仅是描述产品本身降火的功能,只要用户此时不是在上火的现实状况下,一般都难以产生共鸣。但广告词用「怕上火」描述的时候切中的却是用户的心理状态,有怕上火心理的用户就很容易与之产生共鸣了。
在产品中也是一样,例如查查公积金中的贷款产品,我们使用产品的使用场景作为描述,希望用户即便在当下没有直接贷款需求时,也能通过场景去记忆产品,当生活中发生类似需求场景时可以联想到产品。

△ 图片来自查查公积金
3. 设置触发点
直觉触发
直觉出发顾名思义指的是通过图标、按钮、文案等看似无关紧要的小内容,给用户带来直觉上的触发。

△ 图片来自简书、豆瓣
强化紧迫性和稀有性
增加紧迫性和稀有性,可以非常有效的提升用户点击。由于赋予效应,人往往对将要失去的事物估值过高,创造稀有或者即将失去的感觉,就是一个极佳的行为触发点。

△ 图片来自淘宝、饿了么
例如,淘宝上的手慢无,采用倒计时和即将售罄来给用户制造稀有性和急迫感,触发用户进行购买行为。饿了么上的红包会设置很短的有效期,触发用户的下单行为。
奖励设定
由于用户的逐利心理,设置奖励是让用户发起行为很好的触发点。这里讲的奖励并不简单指的是加入奖励的运营活动,而是使用在产品交互设计里,用来打破僵局,提升用户点击,触发用户连续行为的方法。

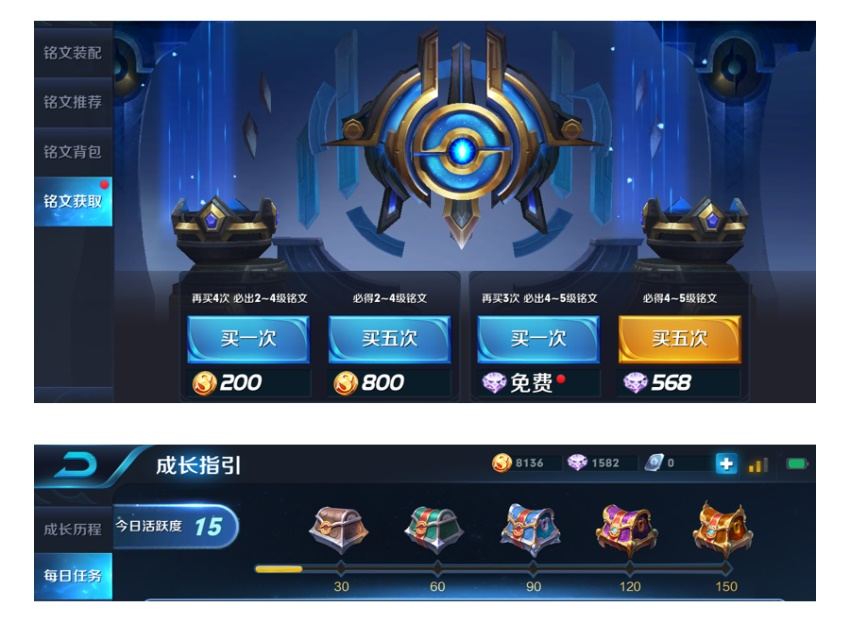
△ 图片来自王者荣耀
拿现在炙手可热的王者荣耀来举个例子,比如铭文获取这个模块,这是一个让用户使用金币和钻石抽取铭文的一个功能区,在这个入口的层级相对较深的情况下,通过每天免费一次的奖励设置,可以成功的将用户引导到这里,提高这个功能的曝光,从而提高收益。再比如每日活跃度,设置了进阶式的奖励制度,使用户为了得到奖励一步步按照产品的引导触发行为。
结合场景
在特定场景下用户会产生特定的需求,抓住用户在特定场景下的需求,这本身就可以算是一个极佳的触发点了,因为时机对了很多操作就会顺理成章得多。

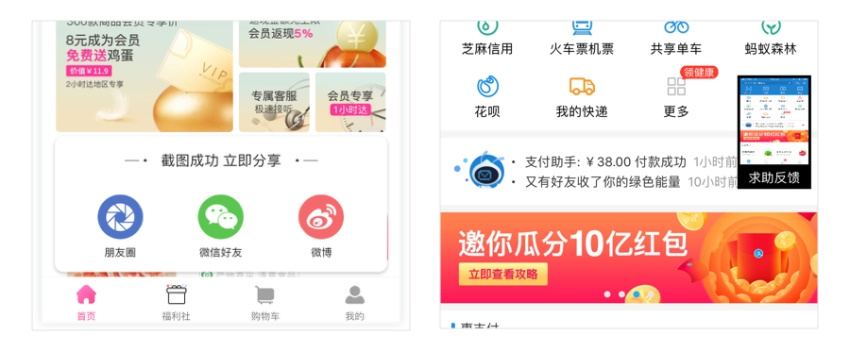
△ 图片来自每日优鲜、支付宝
举一个最常见的例子,现在很多产品当用户截图时,会根据产品本身的类型,弹出分享或提问的快速入口,在用户截图的情景下需要使用分享或提问的概率很高,因此在此时出现无疑是一个极好的触发点。
最后总结来讲,交互设计中通过设计引导用户行为是贯穿于整个产品内的,我们不应当局限于一个按钮、一个页面。当我们想要引导和影响用户行为时,交互设计师应当设身处地的把自己当作用户,思考用户所处的环节,从我们希望用户做的行为出发,在整个交互流程内找到对用户最合理有效的引导方式。
标签: 南昌网站建设公司/南昌做网站的公司/南昌微信小程序/南昌APP开发/—斑驴互联