不知道大家有没有发现,每当一个领域趋于成熟的时候就会呈现出诸如“套路”这样的东西,移动端APP/网页设计也是这样,在用户和设计师不断的磨合的过程中,约定俗成一些规则,这也可以说默默形成了一个套路。其中优秀的移动端设计都拥有一个有共性:它们在基本的功能和设计上的执行都相当的完美。那么其中的套路是怎样的呢,今天我们就来聊聊优秀移动端设计的核心点有哪些。
一、有效的排版设计
不论你所设计的是网页还是APP,其中的文本构建起了用户和你的产品之间的明确关系,所有的文本都在帮助用户抵达他们想要的那个目标。所以,排版设计在交互中扮演着相当关键的因素。文本的大小和屏幕上的整体布局设计,对于用户的阅读体验有着巨大的影响:当文本过小,而行间距和字间距也比较紧凑的时候,用户需要更长的时间来对内容进行识别,而许多用户干脆会跳过其中的许多内容。在移动端上出现这样的问题之时,则显得更加严重:过小的字体在一块明亮的小屏幕上显示,低下的识别度和炫光让用户更加头疼。排版对于移动端用户而言,影响更大。

移动端的文字排版的核心技巧在于,平衡易读性和空间利用率。当你在为移动端界面设计文本排版的时候,需要选择合理的字体尺寸和间距,这两个因素是最关键的影响因素。字体尺寸需要足够大,确保绝大多数的用户能够识别,而足够的间距则保证小界面上内容的呼吸感,不会让人觉得局促。当然,这些是底线,字体和间距并非越大越好,适中而舒适才是最终目的。

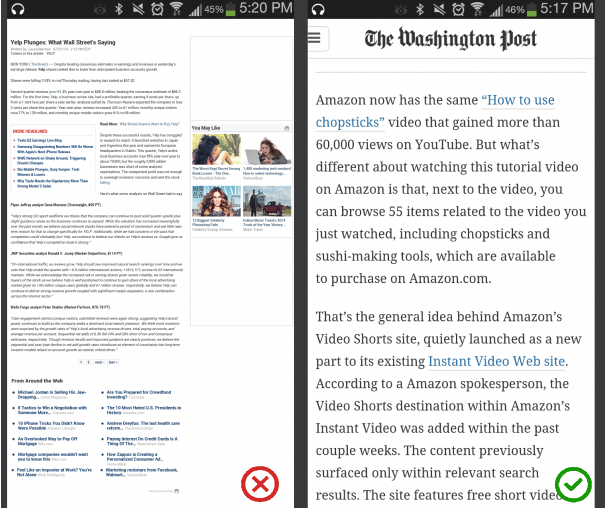
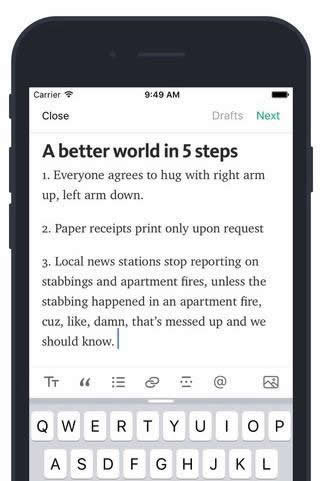
iOS 平台上Medium 的客户端的字体和间距的设计就是很好的参考范例。
小贴士:为了确保移动端设备的可读性,英文文本控制在每行30~40个字符,中文文本控制在20个字左右。如果是在桌面端,英文字符通常控制在60~75个字符之间,会让人阅读起来比较舒适。
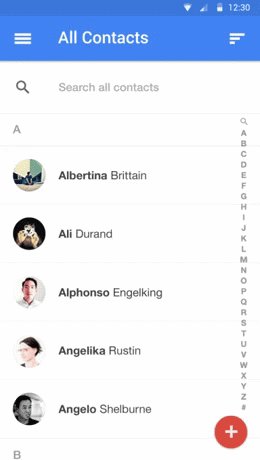
二、简单的配色方案
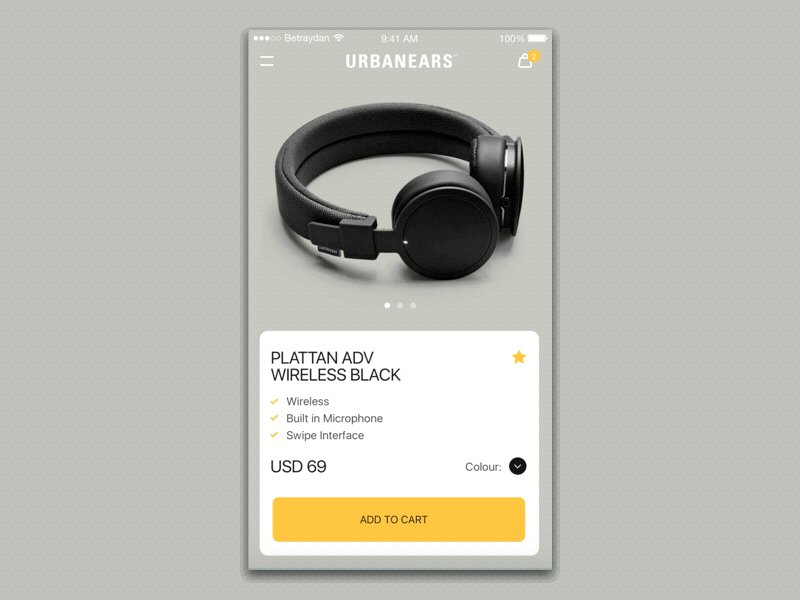
色彩是视觉设计中最复杂的部分。太过繁复的色彩有时候会让用户感到不适,简化配色方案往往能够很好的提升整体的体验。学会对复杂的配色方案说不吧。如果简单的配色方案让你的设计看起来略显单调,不妨通过新增现有色彩同色系不同饱和度、明度的色彩,生成丰富而不至于繁复的配色方案。

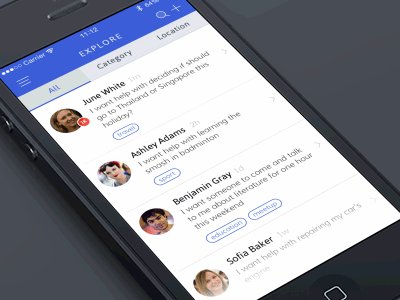
蓝色的单色调配色方案
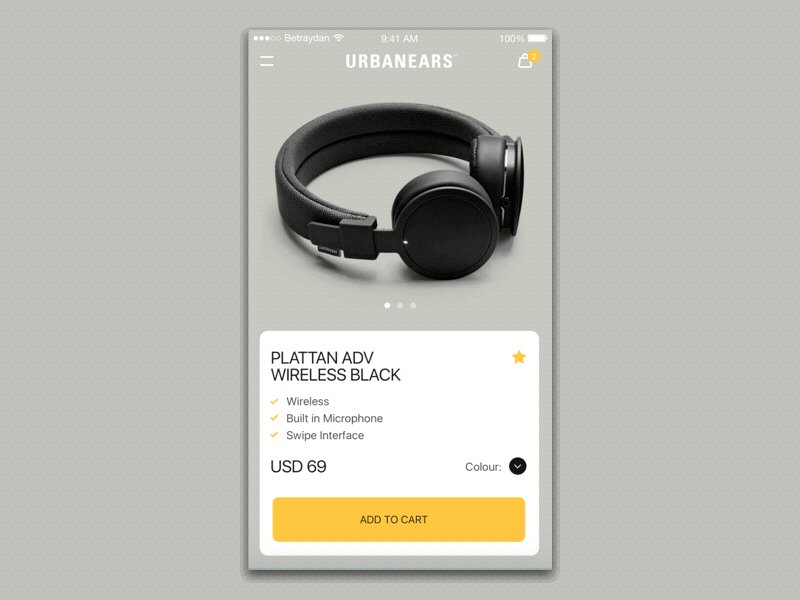
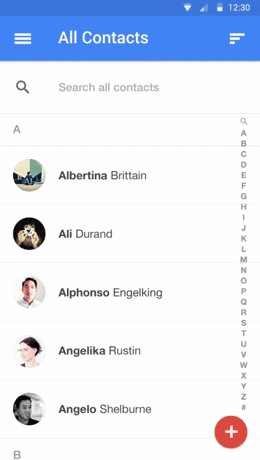
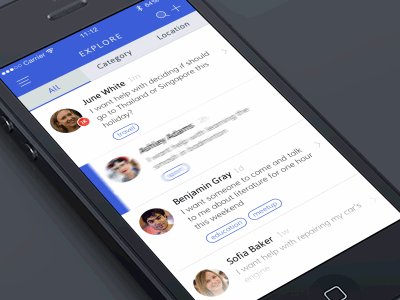
下面的APP设计案例采用的就是单色配色方案,通过同色系不同色调、饱和度的色彩来构成一个紧凑而不单调的配色方案。

小贴士:从零开始创建配色方案有很多技巧,本身并不复杂,可以参考我们的文章、借助合理的工具来创建配色方案。如果现有的配色方案本身比较单调,或者整体偏中性,那么不妨增加一种明亮的色彩,让它能够更好的吸引用户的注意力,简单又不失个性。


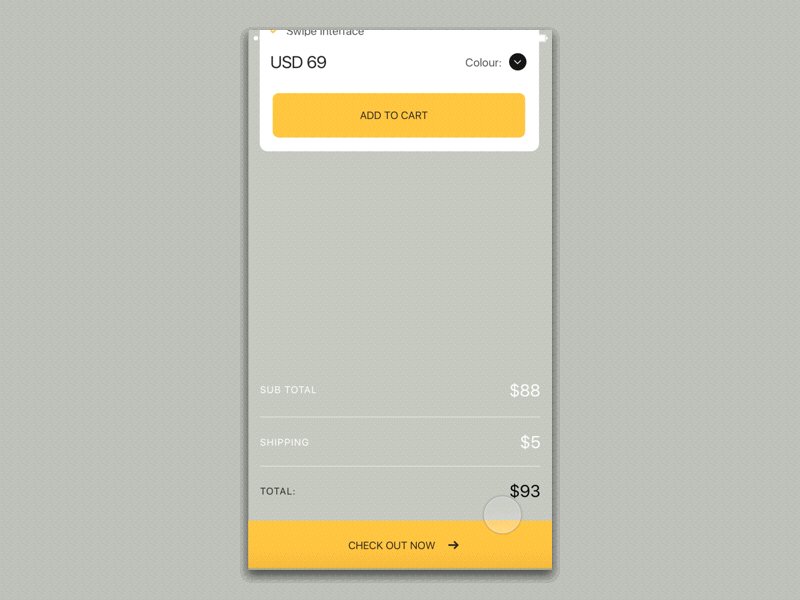
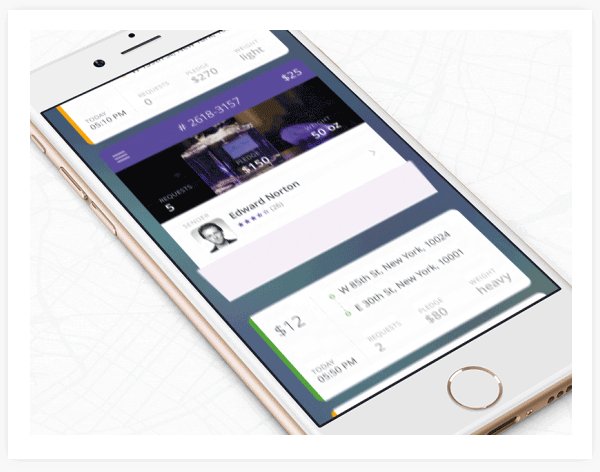
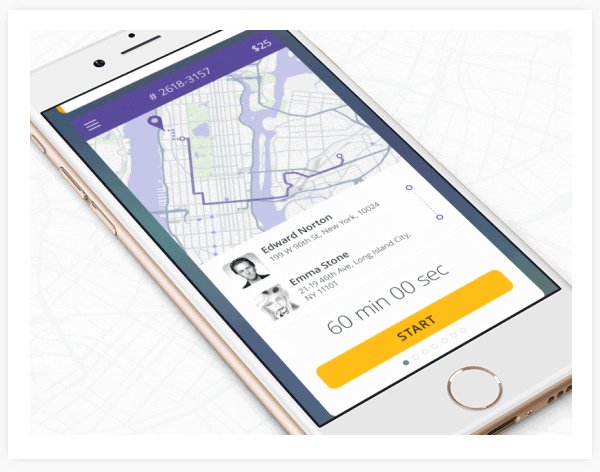
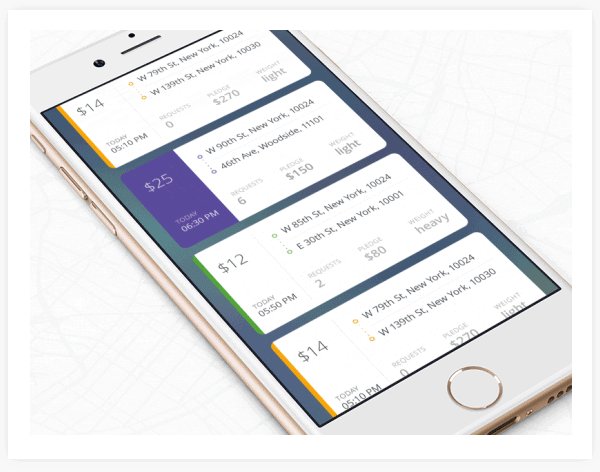
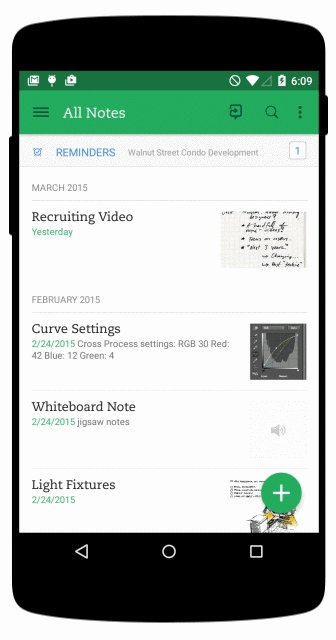
三、基于内容的卡片式导航模式
不管你想在你的应用或者网页中呈现什么样的内容,你总是希望你的用户能够仅可能方便、完整地体验到它们。基于内容的导航模式的思路在于,尽量让内容的概述和详情两种状态能够无缝地切换,而卡片式设计和这种设计模式最为搭配,因为卡片式设计能够统一而自由地组织内容,并且很容易消化大量不同类型的内容:
·卡片将用户划分成更有意义的区块,让屏幕的利用率更高。就像不同的文本段落组成文章一样,卡片式设计将不同类型的内容用卡片承载着,构成连贯的信息流。
·卡片是为移动端触摸交互而生的。用户无需学习就能够直观而自然的点击、滑动、翻转卡片交互,这是基于现实世界的物理规则的设计。

小贴士:想要让界面真正意义上地“隐形”,那么就专注于内容吧。
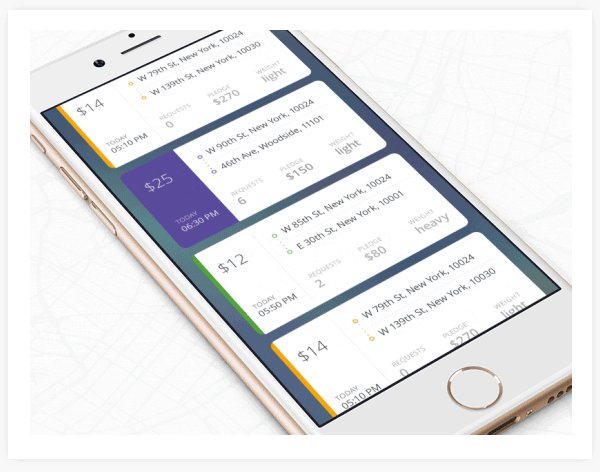
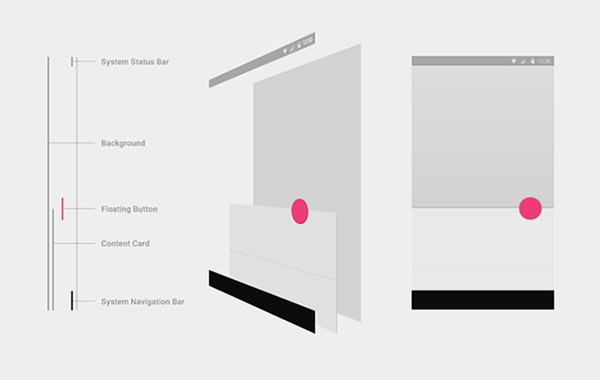
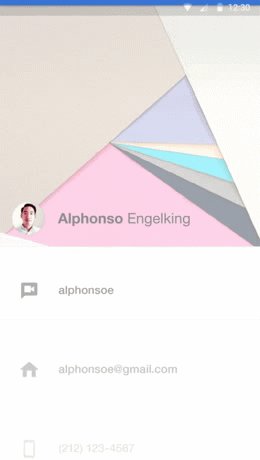
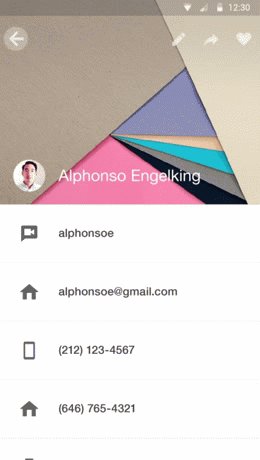
四、层次与深度
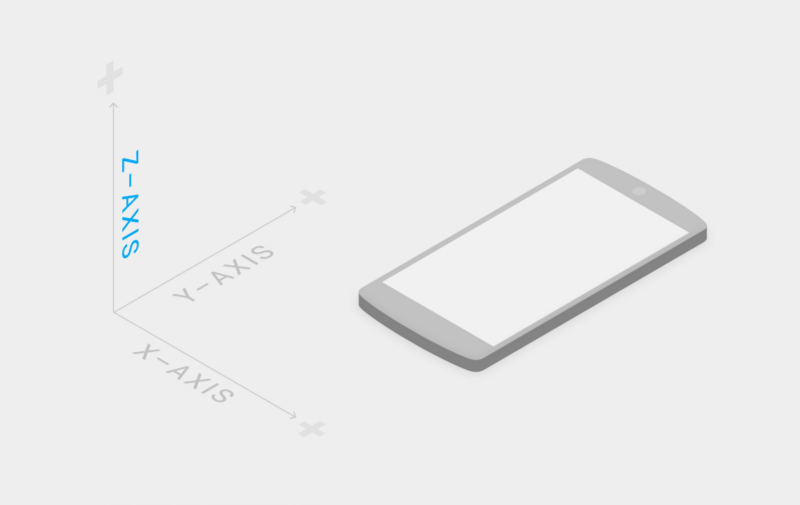
桌面端和移动端之间最明显的差异大概就是屏幕尺寸的大小了。由于移动端设备屏幕尺寸上的局限,越来越多的移动端APP设计开始试图在界面层次和深度上做文章,让界面拥有“厚度”,在原有的平面上增加一个“Z轴”。

图层让界面拥有了深度,让体验更加真实
分层式的界面设计甚至成为了Google的Material Design的核心设计原则,它参考了现实世界中人们同不同的物体进行交互的方式,将这些物理法则融入到界面交互当中。表层和投射在背景中的阴影则在界面层次中起到了重要的作用,它将不同控件和元素分隔为不同的层。

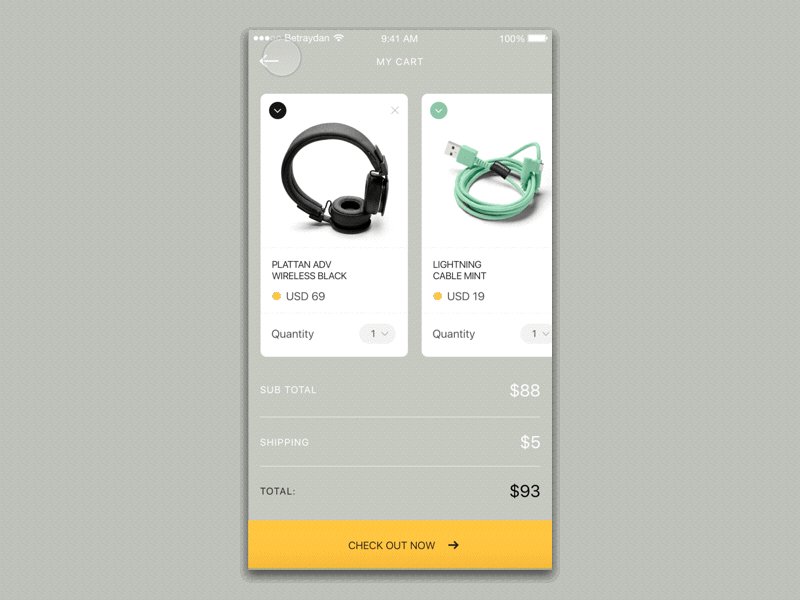
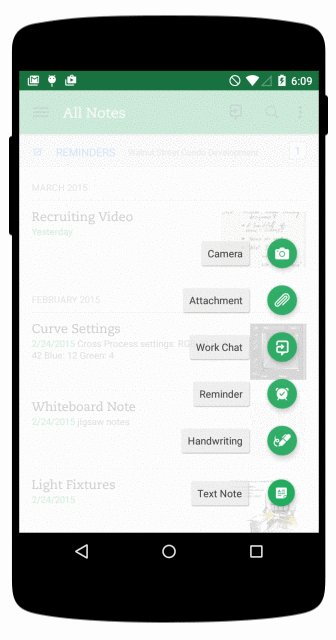
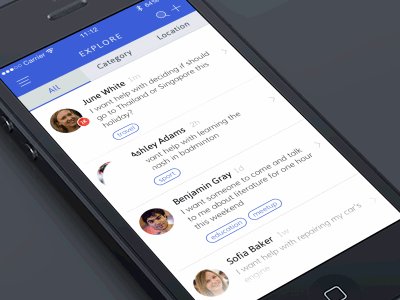
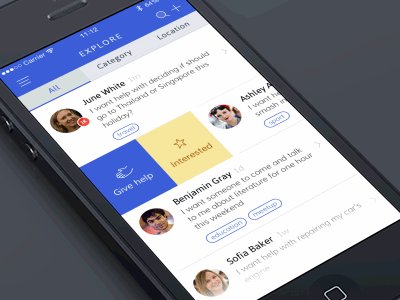
分层界面中最常见的元素和特征:
·浮动的操作按钮。通常常用的、推荐的操作被集成在这些浮动按钮中,通常你需要点击界面顶端浮动的一个圆形按钮来展开全部的浮动操作按钮。

·放大和展开。在分层式界面当中最常见的一个例子,就是当你点击列表中一个条目的时候,就会展开呈现其中的细节,随后你还能返回收缩让你看到完整的列表视图。

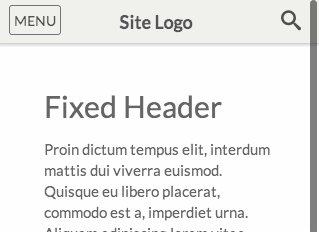
·置顶导航。保留必要的菜单,当用户操作的时候,常驻屏幕顶端,便于操作。


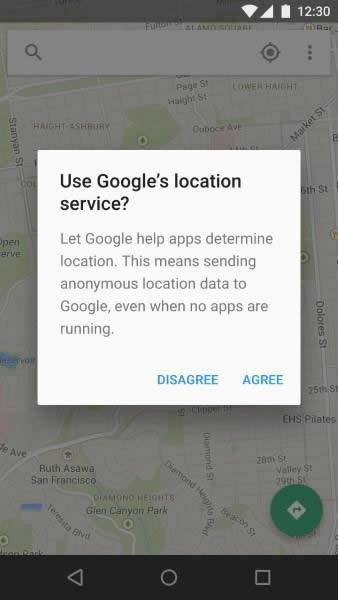
·典型的弹窗。就像桌面端的弹出式提示框那样,叠加在现有界面上的提示框,让用户登录、提示信息,甚至是展现广告。

小贴士:简化你的流程,每一屏最好只用来做一件事情。
五、熟悉的手势
基于手势的移动端交互,改变了我们同智能设备沟通和操作的方式,屏幕不再只是单纯的触摸点击的目标,更为复杂的滑动和多点触控让手势操作带来了更多的可能性,从缩放、返回到删除,我们可以进行的操作越来越多,一些约定俗成的手势操作规则也逐步成型。

越来越多的APP开始依赖手势操作,而屏幕上的按钮也越来越少,为有价值的内容腾出了更多的空间。这样一来,APP本身也越来越专注于内容的呈现。

小贴士:当我们谈及标准化的手势操作的时候,其实也是在强调手势的“直觉性”和通用性。当你想要在手势操作上玩创意的时候,最好三思而后行。手势操作本身带有一定的隐藏性,所以,如果没有一定的视觉引导,用户可能会感到迷惑,不知道要如何同APP进行交互。
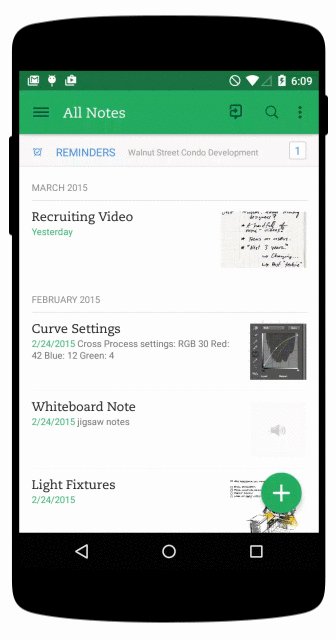
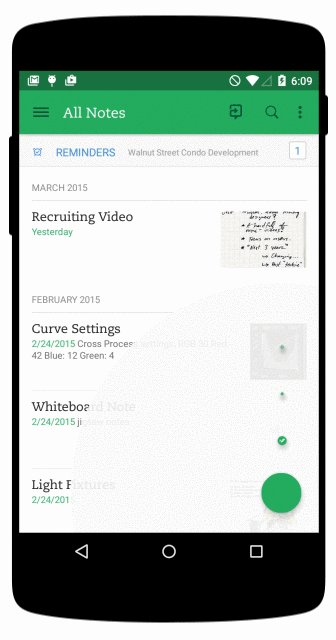
六、功能性的动效
这里所说的功能性的动效指的是那些嵌入到用户交互流程、使用过程中的微妙的动效设计。它们充当界面和交互之间的协调人和连接器:
·提供视觉反馈:

当用户看到这些作为触发反馈的动画效果的时候,就明白他们的操作完成了。
·平滑过渡,让用户注意到改变:

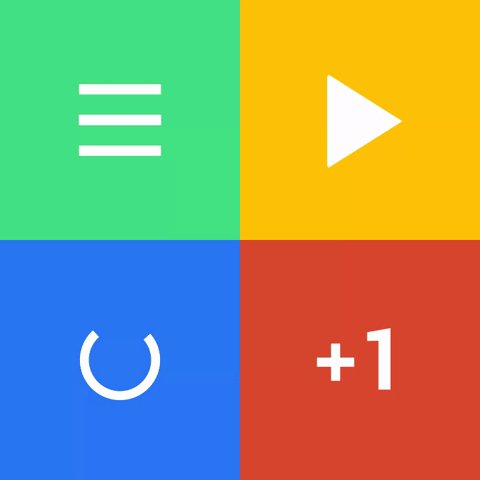
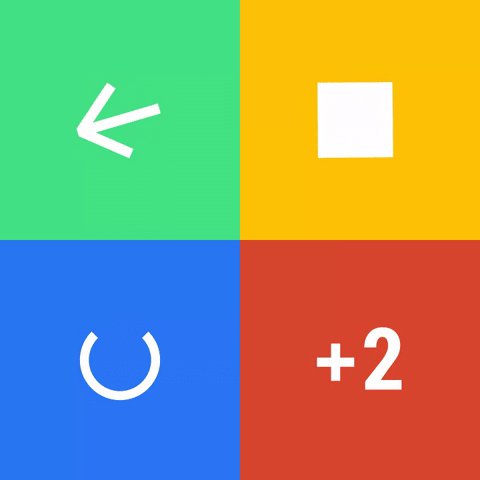
图标的变化在不同的阶段可以起到不同的效果。
小贴士:微妙的动效能够巧妙的连接不同的界面和状态,提升用户体验。但是千万不要滥用动效,专注体验,而不是为了使用动效而添加动效。
以上其实都是做好优秀移动端设计的基本设计,要想成为真正优秀的移动端设计还得去探索属于自己的特色。
标签: 南昌网站建设公司/南昌做网站的公司/南昌微信小程序/南昌APP开发/—斑驴互联