可能大家对浏览器的审查元素有所耳闻,那你知道它可以做些什么吗?今天斑驴互联小编就来告诉你浏览器的“审查元素”有什么厉害的功能?
大家知道网页编辑要依靠专用的编程工具或使用DreamWeaver、FrontPage可视化软件。最简单的Word也能编制网页,提供浏览器阅读。而要分析或调试网页代码,也需要用这些工具来完成。在人们的印象中,网络浏览器知识一个代码翻译和提供阅读界面的角色。如今,随着Chrome核心浏览器的推广使用,价值微软新推出的网络浏览器Edge的不断开发利用,浏览器已经不光知识提供阅读这样一个简单的功能,它们还具有“元素审查”和代码调试等功能,在网页编程调试方面也越来越发挥着更多的作用。
不单单是Chrome “审查元素”遍地开花
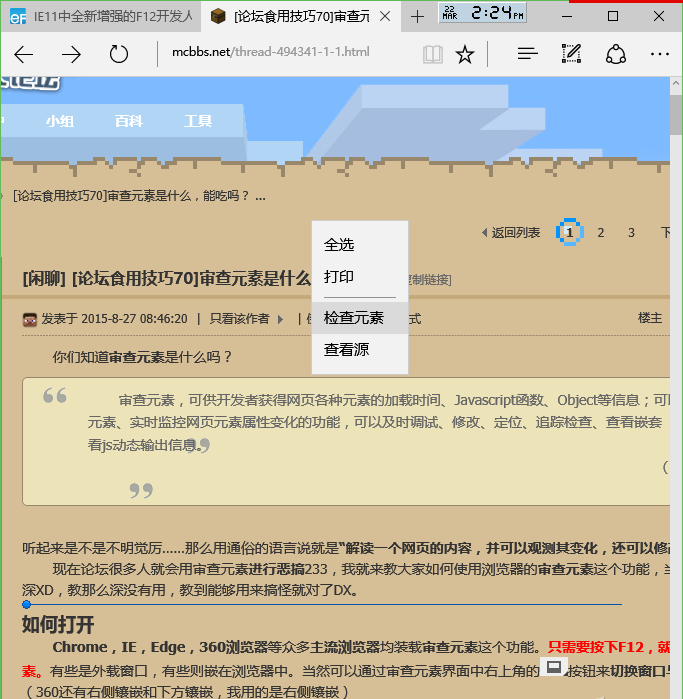
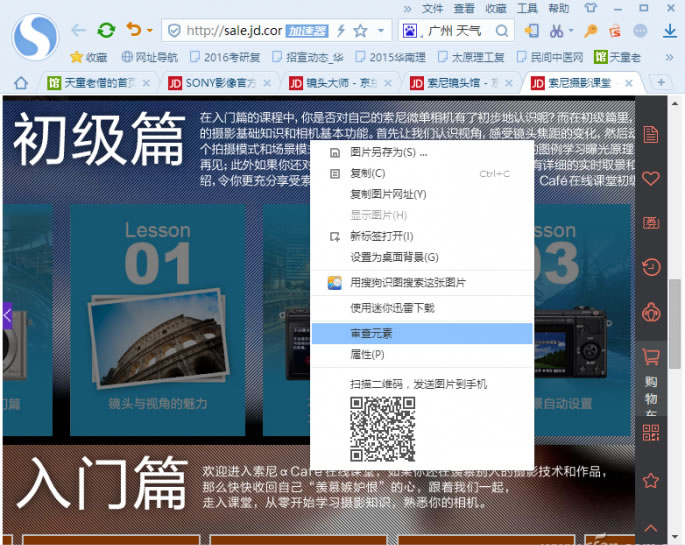
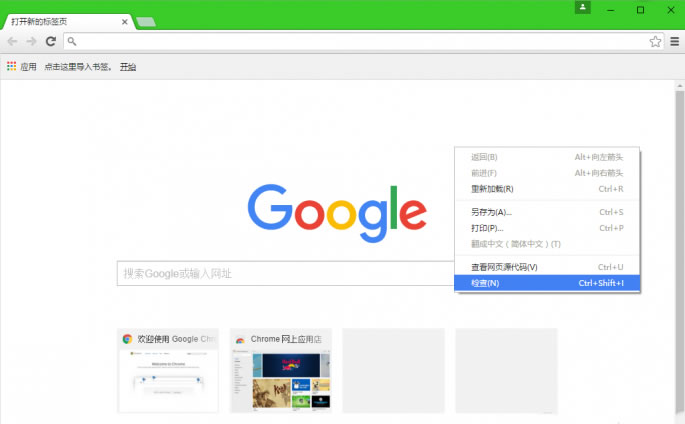
在Windows 10自带的Edge浏览器页面内单击鼠标右键,在弹出的快捷菜单中,你会发现一个“检查元素”的项目(图1)。这在以前的传统浏览器中是未曾见到的。那么,其他浏览器中是否存在这个选项,它是干什么用的?我们在最新版的搜狗浏览器内的右键菜单中,也发现有一个“审查元素”的项目(图2)。大家知道,搜狗浏览器目前采用的是Chromium+Trident内核,其中也有基于谷歌Chromium的内核。而最新版的360安全浏览器,也采用谷歌的Chromium内核,同样有这个“审查元素”的选项。而作为最正宗的Chromium内核的浏览器,谷歌Chrome网络浏览器中的“检查元素”功能更是原生的,只不过它的名称是“检查”(快捷键为Ctrl+Shift+I)(图3)。

(图1)

(图2)

(图3)
根据专业词条解释,“审查元素”可供开发者获得网页各种元素的加载时间、Javascript函数、Object等信息,可以做到定位网页元素、实时监控网页元素属性变化的功能,可以及时调试、修改、定位、追踪检查、查看嵌套,修改样式和查看JS动态输出信息。可见,它是针对网页构成的后台代码和属性来说的一个概念,虽然对于普通使用网页的用户来说并没有多少实际意义,然而对于网页调试和编程的创作者来说,提供这样一个便利性十足的东西就很有必要了。细心挖掘,对普通用户其实也可另有别用。
“审查元素”的双开关
在Edge浏览器中,如果需要进入程序的调试状态,除了从右键菜单命令中选择“检查元素”外,你还可以直接在浏览器页面内随时按下F12功能键来完成这项工作。以往,我们常常在电脑基础培训班中听老师说,F12功能键没有什么用途,现在它终于派上了合适的用场。
“审查元素”具体用法
如果对“审查元素”概念中专业术语的描述有点不太理解,那么,还可以理解为通过“审查元素”来解读一个网页的内涵,观察不同代码对最终视觉效果所产生的变化,此外还可以修改网页的样式。这样对普通用户可能更好理解一些。
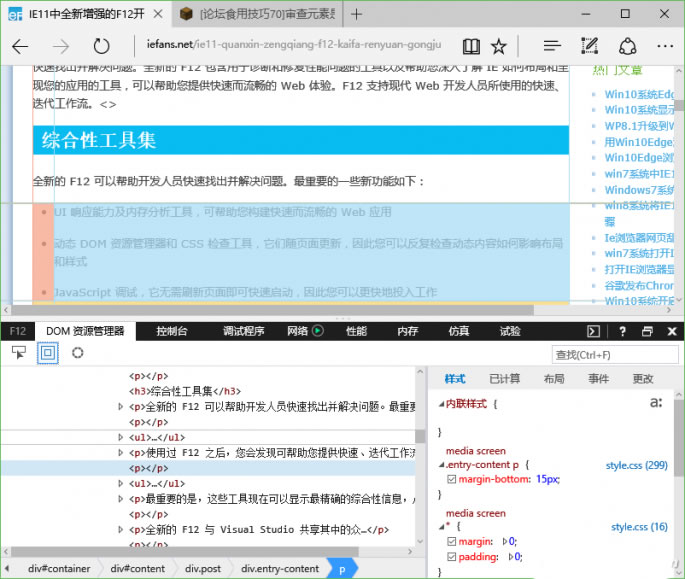
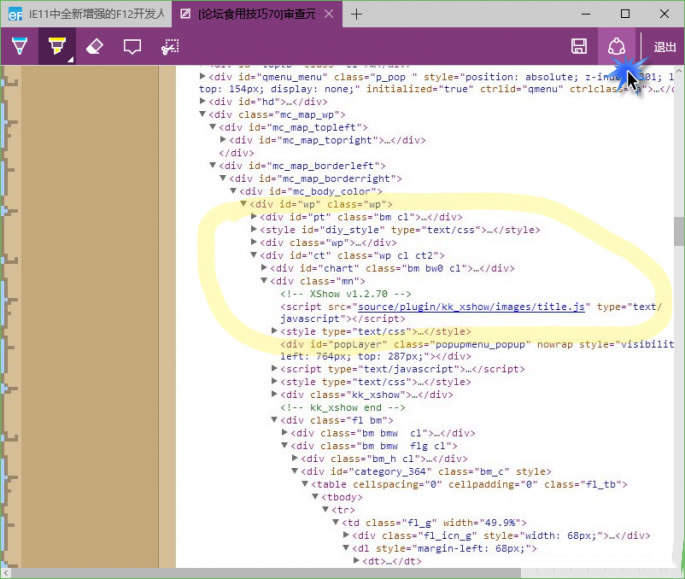
解读网页。打开“审查元素”代码窗口之后,点击工具栏中部的DOM元素突出显示按钮,将鼠标移动到窗格的不同代码段之后,发现网页的对应部分会被高亮选中。这说明你当前选择的代码正好对应于网页中被标亮的部分。反过来,如果要查明网页中某个部分是如何设计的,那么,只需查看代码窗口中光标所在段落的对应代码,仔细研究,就可以很快学到此部分网页效果的实现方法了(图4)。

(图4)
小技巧:
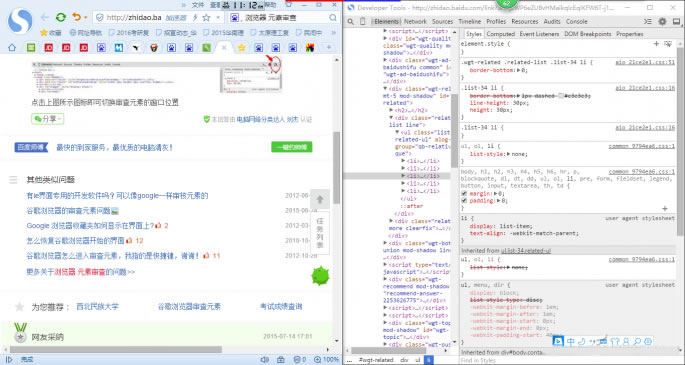
如果觉得审查元素窗口占据了浏览器主页面,给对比调试带来了不便,那么,还可以执行分屏放置,将网页和审查代码窗口分立与屏幕的左右两侧。具体实现方法是,点击审查窗口标题栏右上角的“Undock into separate window”按钮,先使得网页窗口和代码窗口分离,然后拖动两个窗口的标题栏,分别“丢”向屏幕的两侧,这样就可以获得更多的空间进行对比测试了(图5)。

(图5)
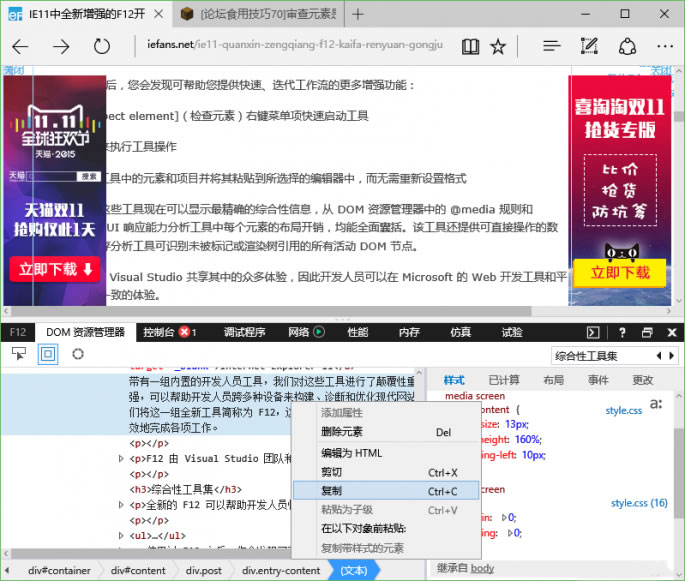
利用内容。有时我们发现网页中的某些内容不允许被选中,想要复制却无法完成。这时,我们可以借用“审查元素”窗口,找到网页中要复制内容所对应的内容段落,右键单击之后选择“复制”即可将网页中受限的文本或其他内容,以无需重新设置格式的方式复制下来,供其他编辑器利用(图6)。

(图6)
修改网页。在代码中,你也可以修改一些内容,修改内容之后,网页效果会在你的电脑中显示出来。但是,如果其他人访问这个网页,却不会显示你修改的内容,也就是说,你修改的内容只在你个人电脑上有效。不过,在Edge浏览器中,有一个网页标注和分享功能,如果你修改了网页,并通过分享功能分享了自己标注或修改的网页(图7),别人也是可以看到的,这又该另当别论了。

(图7)
用“审查元素”保存图片
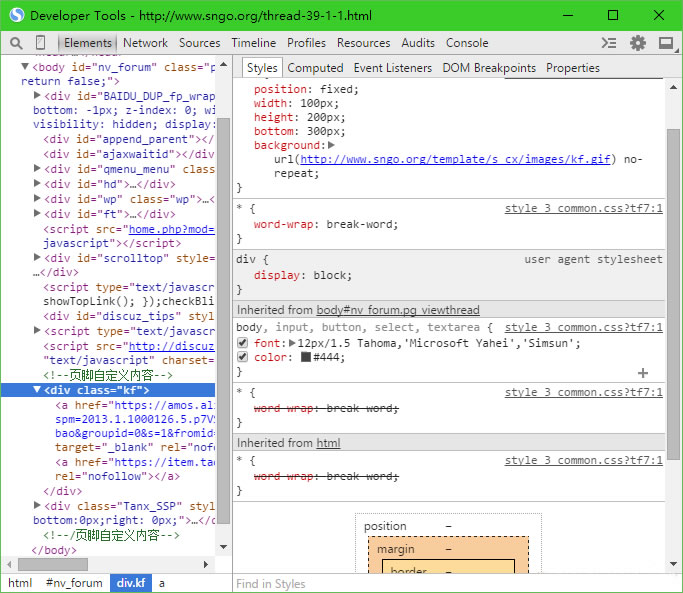
有的网页屏蔽了图片“另存为”功能,在使用Chrome内核的网络浏览器时候,如果遇到这种问题,可以右键点击图片并选择“审查元素”,找到此图片的源位置另存。将鼠标放在要审查的图片上,点击右键并选择“审查元素”,点击CLASS名称,找到要审查的DIV(图8)。将鼠标指针放在CSS样式文件上,将会弹出该CSS文件的路径。要找到图片的路径,只需将鼠标在图片样式上右键,打开新的窗口,这里就可以发现图片路径,看到的域名后面就是图片路径了。

(图8)
标签: 南昌网站建设公司/南昌做网站的公司/南昌微信小程序/南昌APP开发/—斑驴互联