网站建设中网站首页充当着门面的作用,很多时候用户了解一家企业或者品牌就从首页开始,所以说首页的网页设计起着至关重要的作用,尤其是高端企业网站建设,从设计排版、模块设置到交互动效等等各部分都需要设计师认真考究,从行业、企业、品牌的特性出发,考虑目标人群的用户需求,综合方方面面更好地展示企业的形象,更能有效地向受众人群输出信息,起到品牌传播的作用。而网页设计中首屏的设计十分关键,让人眼前一亮的首屏设计能增强用户对品牌的好感和印象,今天斑驴互联设计师就为大家讲讲网页设计中有哪些技巧能让首屏设计给人眼前一亮的感觉。
1、使用惊艳的图片

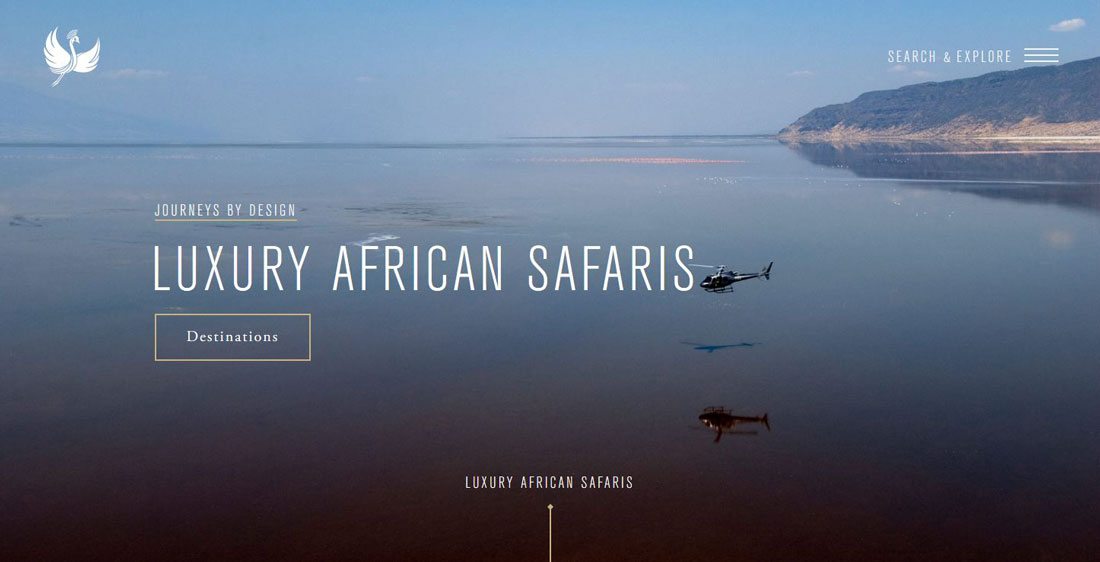
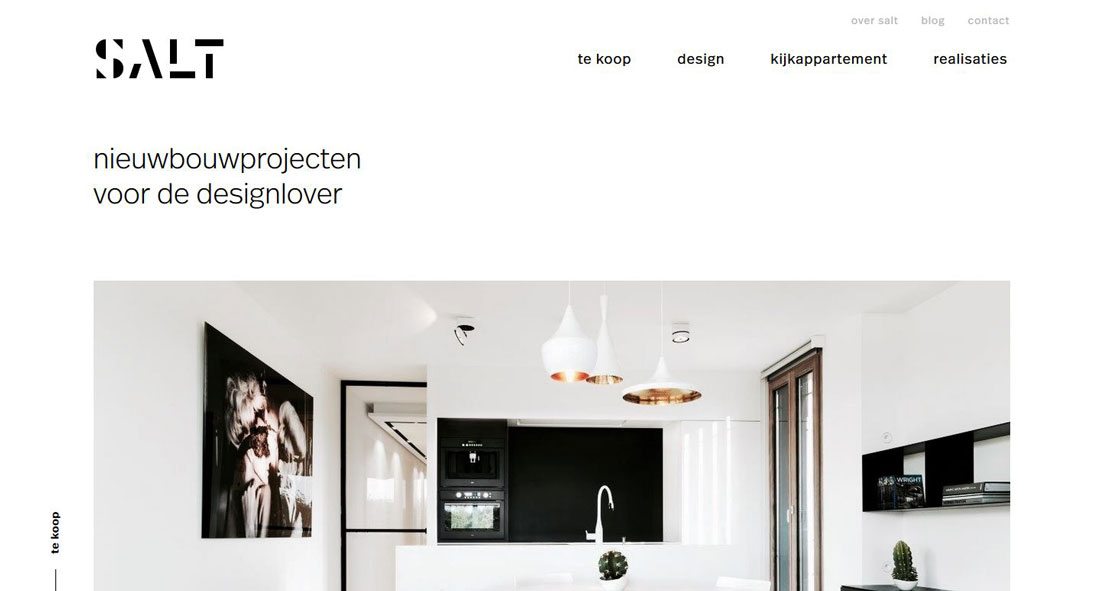
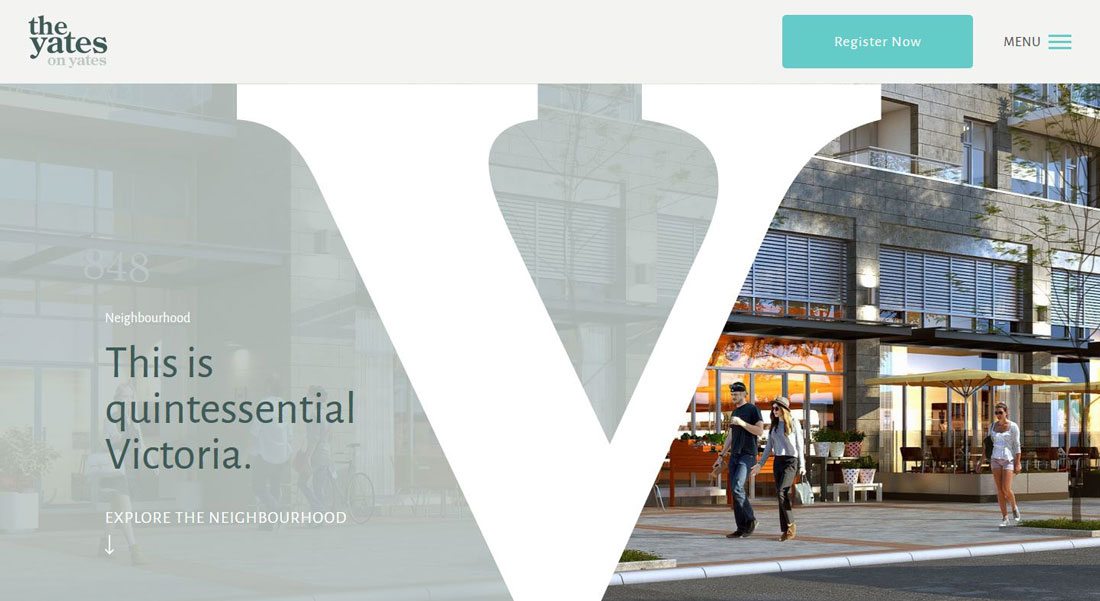
相当一部分的网页首屏是使用图片作为视觉传达的主体,而无论是选择图片、视频、动画还是其他的视觉化的元素,每个Banner或者说带有标题的内容区块最好是带有漂亮、惊艳的视觉化元素作为支撑。当然,最常用的还是图片。
首图在首屏中的重要性无疑是巨大的,它不仅要漂亮,还要同网站内容深入地结合搭配起来。所以,它的设计还可以更加深入一些。单独的图片表现力是有限的,通过排版设计,将它同其他的元素结合起来使用会有不错的效果:
·文字与标题
·LOGO 和品牌标识
·按钮和行为召唤语句
·导航元素
·搜索框
在进行排版设计的时候,应该注意几点:锐利搞分辨率的图片和标题文本之间应该保持良好的对比度;人们希望看到脸和表情,这会更容易传递情绪和感情;注意引导用户和网站首屏进行互动。
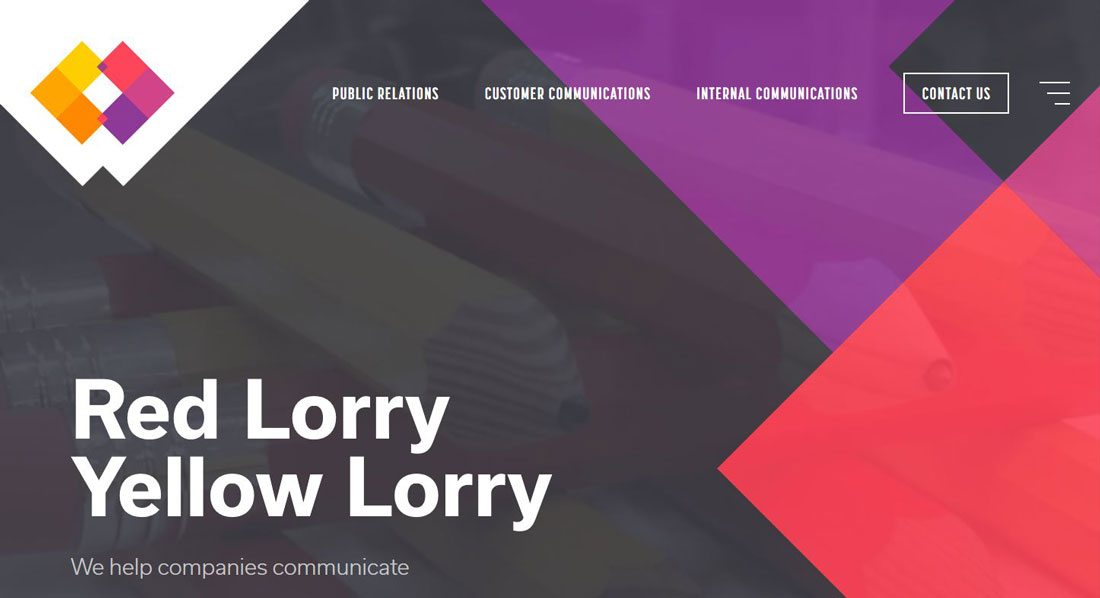
2、强化导航元素的运用

在首屏当中,元素与元素之间是相互配合构成整体设计的,而导航是首屏当中无法忽略的一个重要组成部分,无论你喜欢的是完整展开的导航,还是为了干净的布局而将导航隐藏在汉堡菜单中,导航的设计应该和首屏的整体设计合而唯一的。
导航的目的是将用户引导到他们想去的不同页面,所以,推荐使用置顶悬浮式导航,这样用户不论浏览到页面哪个地方都能够轻松跳转。
导航元素在首屏当中,和其他的元素组合使用的时候,它们会和其他的元素构成对比,还能形成层次感,而这种层次感的构建和整个设计方案息息相关,应该根据具体情况具体安排。
3、清晰的信息传达方式

视觉传达是一项系统工程,单靠一张图片是不够的。所以,你需要系统的考虑整个首屏的信息传达:
·首屏是否告诉了用户可以做什么,或者用户能从中获得什么内容?
·首屏是否向用户传达了唯一的、清晰的、易于理解的信息?
·首屏是否为用户提供了直观可交互的控件(按钮、输入框、跳转链接等)?
·用户能否从首屏跳转到下一个页面/步骤?
这些问题能够帮你梳理出整个首屏的细节设计思路。
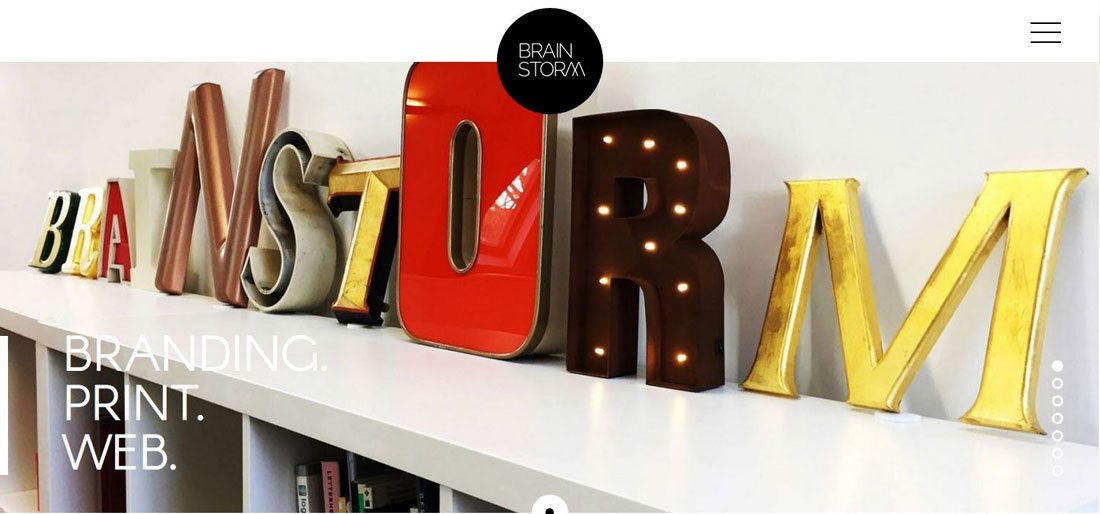
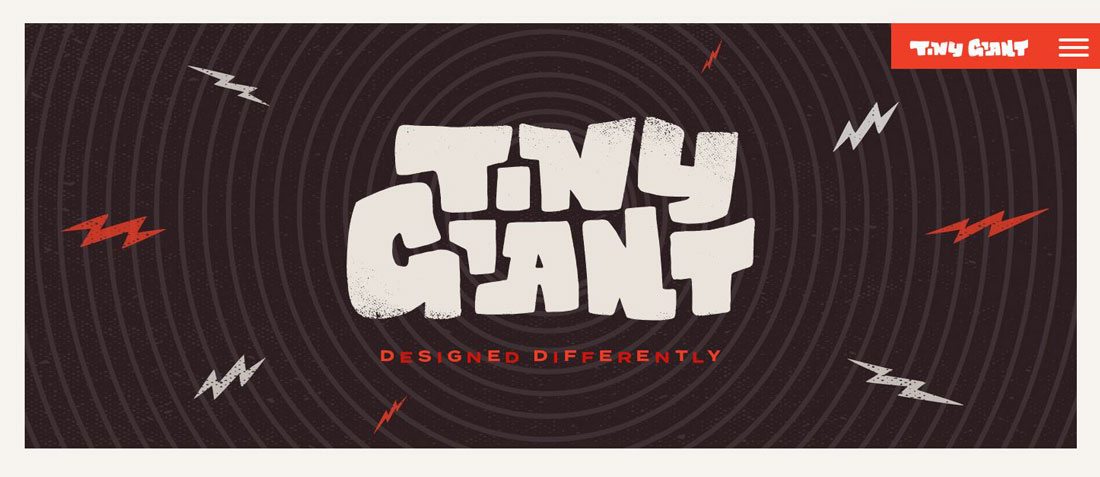
4、试试超大字体元素

想要让首屏更加醒目,超大的字体总是最有效的办法。即使文字内容很简单,当用户打开首屏的时候也会一眼就注意到它们,在阅读其他内容之前,只会注意这些内容。尽管字体和排版千变万化,但是在字体的选取和首屏设计上尽量遵循下面的的两个规则来进行:
·首页首屏上的展示性的内容采用更加引人注意的字体,和其他地方截然不同
·其他页面的正文和主要文本部分,选用统一的、简约耐看的字体,甚至整体排版框架也保持一致
5、遵循基本的阅读模式

用户研究领域的先驱 Nielsen Norman Group 曾经针对这一用户行为进行了深入的研究,为设计师和可用性设计专家们提供了更好的素材和设计依据。
简而言之,当人们访问某个网站的时候,尤其是初次访问网站的时候,他们通常不会特别仔细的查看所有的内容,而是快速的扫视,找到能够吸引他们注意力的信息,这些内容就是他们继续停留在这个网站上的理由。通过眼动测试和不同实验,他们发现访问者的视觉浏览模式,可以归结为几种典型的模式。设计师 Steven Bradley 在自己的文章中,总结了这三种常见的模式:古腾堡式,Z图模式和F图模式。
古腾堡式:对于信息结构层次并不那么分明的网页,用户常常会使用古腾堡式的浏览模式,用户大范围扫视页面内容,整个视线路径是一个大号的Z,其中最开始的两个视觉驻留点就在页头上。
Z图模式也不难理解,用户从上到下,视线沿着Z字形来回扫视,用户会左右快速扫视,视线的起点首先是左上角,行跨顶部一栏到右上角,然后向下延伸。
F图模式,或者说是F式布局,我们就更加熟悉了。在Nielsen Norman Group 的研究当中,这种阅读模式最为典型:
·用户先会沿着水平方向浏览,优先浏览内容块的上部,这个时候的眼动构成了字母F 最上面一横。
·接下来视线会沿着屏幕左侧向下垂直扫视,寻找段落中能引起兴趣点的内容,当他们发现引起他们兴趣的内容之时,继续横向仔细浏览,而通常这些内容对应的视线范围会比第一次横向浏览的范畴要更小一些,而这个视线轨迹则构成了字母F 中间的一横。
·接下来用户会将视线移到屏幕左侧,继续向下浏览。
所以,将最关键的元素置于用户的浏览路径上,让用户可以更轻松地消化信息,也能最高效地执行交互。
6、引入可点击的元素

你的网站首屏能够吸引用户去操作么?它是否包含有可点击的元素?
想要引导用户,首屏几乎是完美的存在。在这里,你可以使用行为召唤按钮来引导用户点击跳转到特定的地方,可以用来吸引用户邮件订阅,但是无论如何,尽量让整个首屏集中执行特定的任务,而不要因为过多的可操作选项让用户分心。
不知道想要在首屏当中包含哪些元素?选择你最希望用户执行的操作,所有的元素都围绕着它来设计。
7、简单的图层设计

想要将上面提及的技巧都融会贯通、呈现在你的网页首图当中?那么你需要让所有的元素高效、合理地整合在一起,用简单的几个分层,将它们收纳到一起。
分层对象能够帮你搞定这个问题。在确定需要呈现哪些元素以及各个部分的功能之后,将不同功能的元素用不同的分层来承载。分层尽量简单,这样不仅更加易于控制,也是让设计更加专注于核心的视觉和功能。多尝试几次,找到真正高效的搭配,让用户打开首屏的时候真正被惊艳到。
结语:首屏的网页设计往往处于整个设计流程当中靠前的位置,随后在设计其他子页面的时候,设计师难免会松懈。其实这些子页面和首屏是同样重要的,两者要协调统一,才能让用户打开网页的时候始终保持一致的体验。
标签: 南昌网站建设公司/南昌做网站的公司/南昌微信小程序/南昌APP开发/—斑驴互联