日新月异的时代,互联网变化更是如此。少即是多的观念渐渐在网页设计中成为趋向,极简风格也慢慢越多的运用在网站建设上面,我们能发现有不乏的国际品牌在企业网站建设上都使用了极简风格设计。极简风格的页面简化了用户操作,页面载入速度快,重点凸显等等明显的优点能带来良好的用户体验,但是设计者所需要考虑的一点也不比其他风格设计的少,才能通过简洁的页面设计向用户有效的传递出品牌。
什么是简约风格的网站?
扁平设计、英雄形象和汉堡包菜单等等许多这些现在流行的设计趋势,都是于 2000 年开始逐渐受到极简风格的影响才诞生的。「这里的英雄形象指的是:在网站首页上使用的大尺寸图片。在日本,作为视觉的关键,也被称为主视觉。在Bootstrap中也有命名为「Hero unit」的组件而被大家广泛使用着。」

现在为我们提供了许多服务的google,它的主页也已经有 15 年以上没有变动过了。谷歌一直被评为采用简约风格的Web界面的先驱,自 20 世纪 90 年代所提供的测试版以来,一直都很重视界面的简洁性。关于简约风格的讨论还在继续,但也有一些很多设计师都认同的共同点。那么,就让我们一起来详细的看一看简约风格究竟有着哪些特征吧。
只有必要的元素
简约风格的哲学非常简单,即“少即是多(英文:Less is More)”。在网页设计中,只使用真正有必要的要素,就可以实现更多的事情。简约风格的网页设计策略,就是删除用户操作时不必要的内容,以实现接口界面的单纯化。屏幕上的要素越少,所留下的要素就会变得更强。如果在屏幕上的设计要素只有一个,信息就能很准确的传递给用户。

极简风格是删除所有让用户无法专注于内容的元素。但与此同时,为了防止删除或者隐藏了对用户来说真正必要的内容,而让用户的操作感到困难,你需要仔细地检查。对内容的周围加以设计,使用户不会感到混乱,让我们留下一些辅助元素(如导航菜单)吧。
留白空间
简约风格的最常见的元素,就是什么设计元素都没有。简约风格最重要的一点就是负空间或留白空间,这些将有助于引导用户的视线。在设计要素的周围留有许多留白空间,就可以很好的将用户的视线集中起来。留白空间对简约风格来说是最重要的元素。

视觉特性
在简约风格中,每一个设计的细节都是非常重要的。接下来介绍一些在设计中可以灵活使用的要点。
平整纹理
简约风格的界面中,简单的纹理和图标是经常被使用的图形元素。在界面中,不管是清晰高亮的效果、模糊阴暗的效果还是给UI 元素添加上光泽表现3D的效果都是没有必要的。

色彩鲜艳的图片
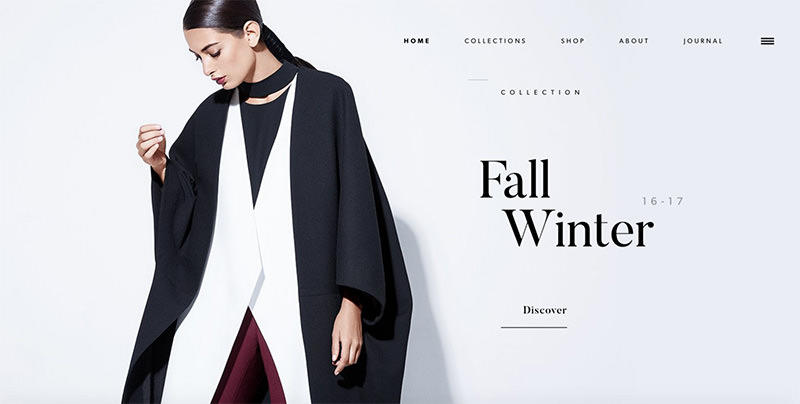
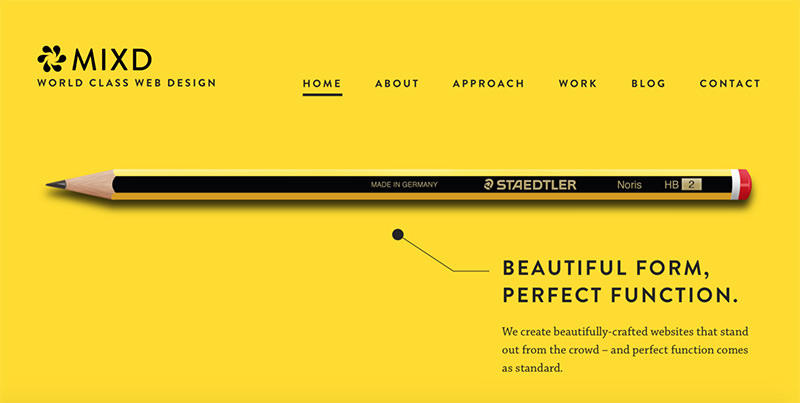
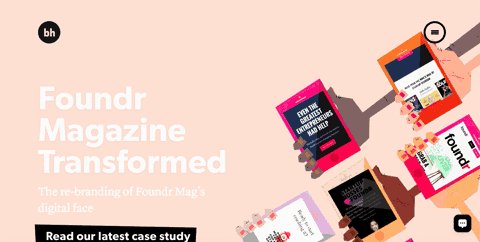
图片是简约设计中最醒目的要素,可以渲染出作品的氛围。然而,我们也需要谨记,必须要使用抓住了简约风格特点的图片。选择了错误的图像(如乱七八糟不能集中的图像),它会抵消采用了简约风格界面的好处。

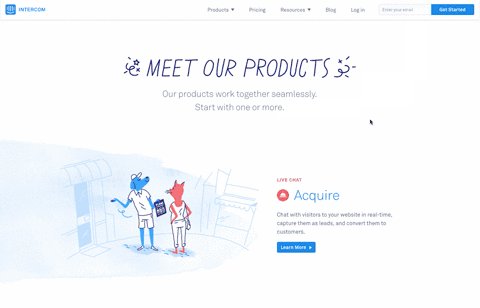
△ 简约风格中最抢眼的英雄图像
用最少的颜色
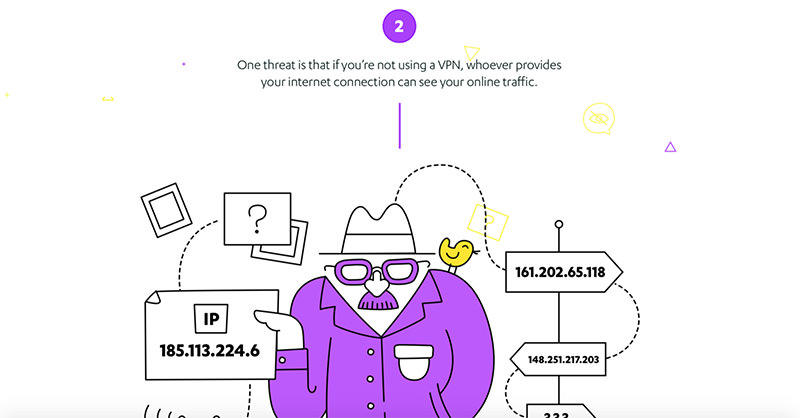
在简约风格中,无需添加设计元素和图形,只使用颜色便能引起视觉上的关注,将视线集中到元素之上。因为使用的颜色数量必须很少,所以必须做出具有创意的视觉性层次感效果。

△ 用户所能利用的有效情报很少,配色就会变得显眼,对网站也会有着显著的影响。
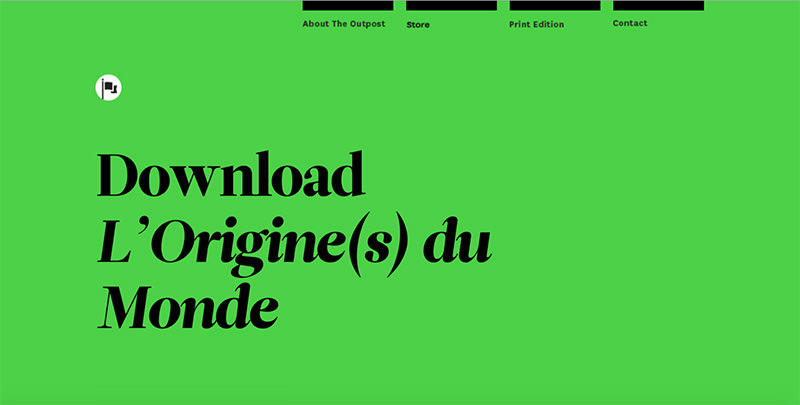
印刷字体
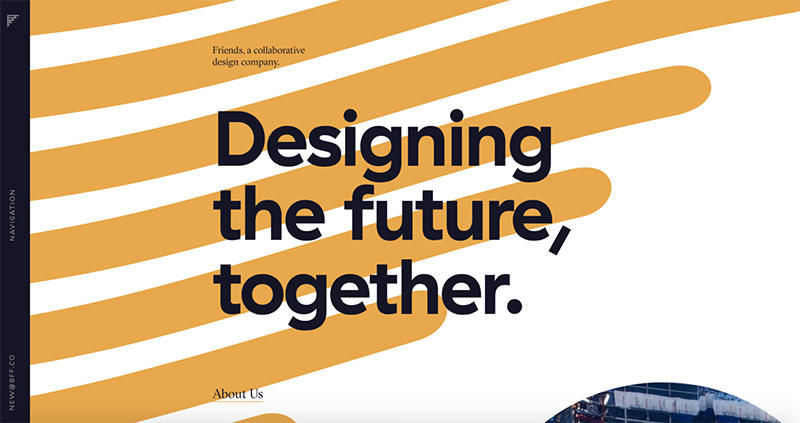
大胆的印刷体,侧重于将瞬间描述所记载的词汇和内容作为焦点,以达到更有趣味的视觉效果。当你使用引人注目的具有魅力的印刷体时,使用文字来传递情报是非常有效的。想传递信息时,请使用具有魅力的印刷字体吧。

对比度
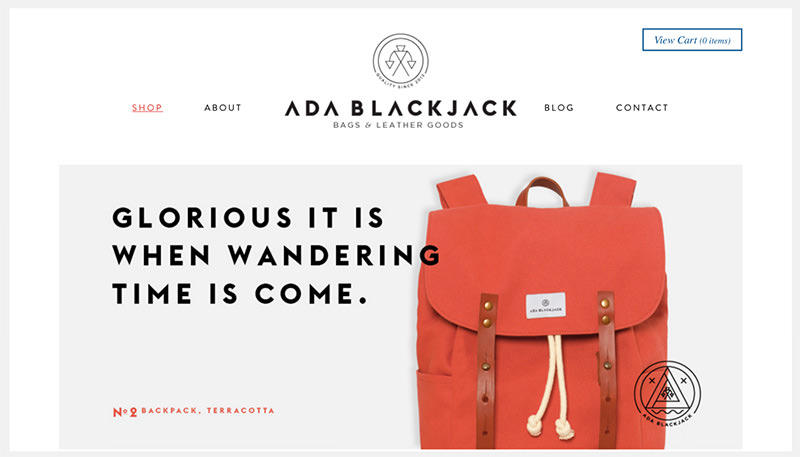
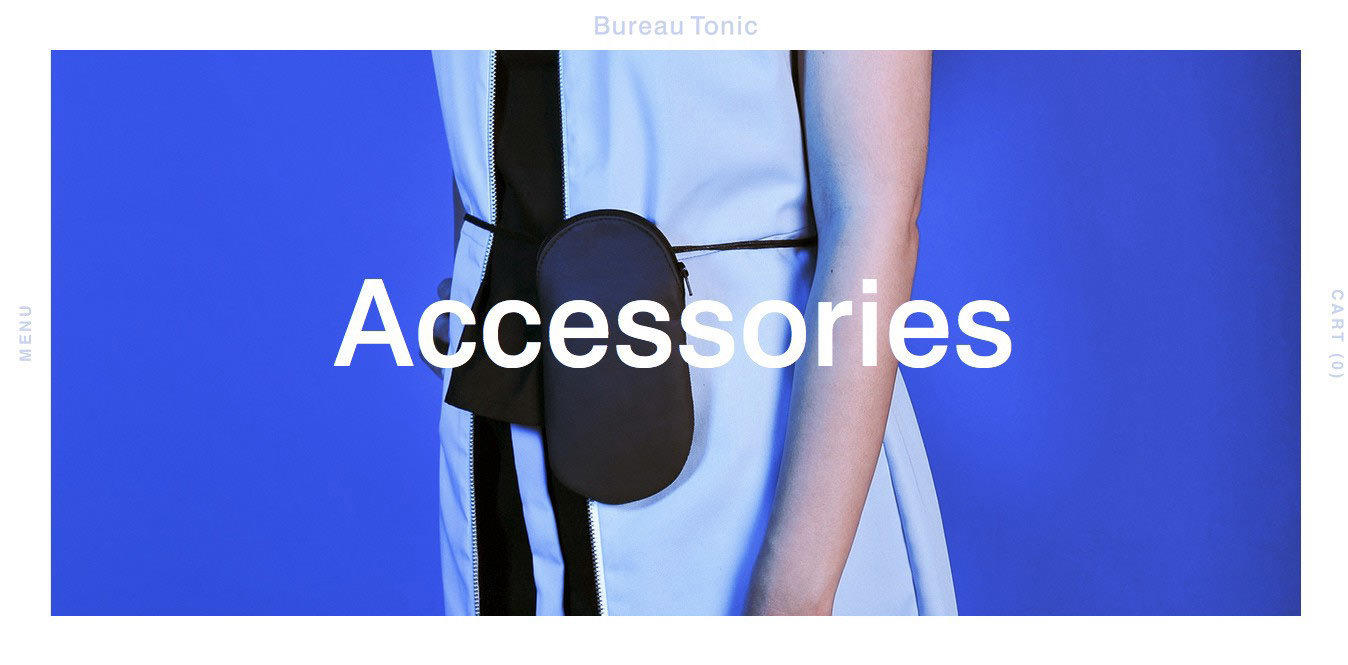
由于使用了比平时较少的设计元素,当你想创建一个具有视觉性层次感的画面时是非常有创意的想法。在下面的案例中,白色的背景与黑色的宝石作为视觉性的要素被使用,实现了经典的简约风格。

简约设计中,多数情况下只使用一种颜色作为重点,那个颜色可以强调重要元素。
简约Web风格的实践总结
对于简约风格,请不要以为看起来简单,做起来就会很容易。使用的设计元素很少,界面也变得简单,所以有必要给用户提供在同一平面内舒适的体验。
一个屏幕,一个焦点
遵从“一个页面一个概念”的原则,以单一的视觉要素为中心传达一个概念为吸引点,在各个页面都用心设计吧。

将魅力展现在首屏
充分配合留白空间的重要内容,然后随着滚动不断提高内容的密度吧。

简单易懂的宣传词
《The ELements of Style》作者Strunk先生与White先生,提倡“省略不必要的单词(英: Omit needless words)”。将完成的内容再编辑,选择传递信息所需的最低限度的单词吧。

让导航菜单变得简单
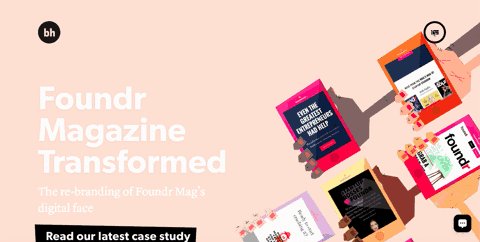
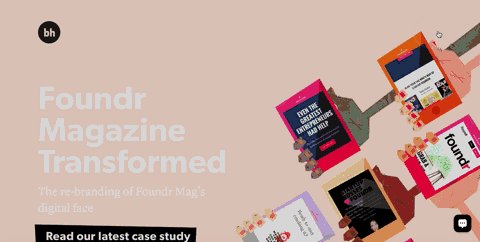
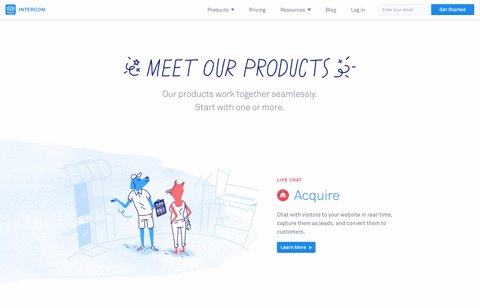
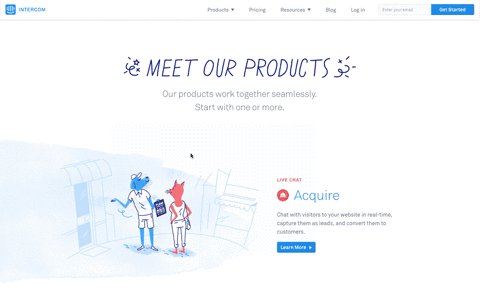
简单易懂的导航菜单一直是网页设计中非常重要的要素。然而,这并不意味着将它隐藏起来。在使用汉堡菜单简化界面之前,让我们先确认为什么要使用它。汉堡菜单会让菜单的各个项目变得很难找到,这是你所必须注意到的。在多数情况下总是显示的导航菜单是有效的。让我们比较一下下面的案例。


△ 上面的案例是点击才会显示导航菜单,而下面的则是总是显示导航菜单。
尝试使用动画
由于使用动画效果的机会越来越多,尚未使用动画效果的简约风格的网站人气恐怕会下降。但是,这些新的效果也需要遵守简约风格的原则,谨慎小心的使用。

为着陆页和投资网站保留简约风格
「这里的着陆页指的是:在互联网营销中,引导页就是当潜在用户点击广告或者利用搜索引擎搜索后显示给用户的网页。一般这个页面会显示和所点击广告或搜索结果链接相关的扩展内容,而且这个页面应该是针对某个关键字(或短语)做过搜索引擎优化的。」
重视内容,所有的网站都可以使用,但不一定都是合适。简约风格的目的非常简单,正如下面的例子,他适合着陆页(英:Landing Page)和投资网站(英:portfolio sites)这类内容相对较少的网站。

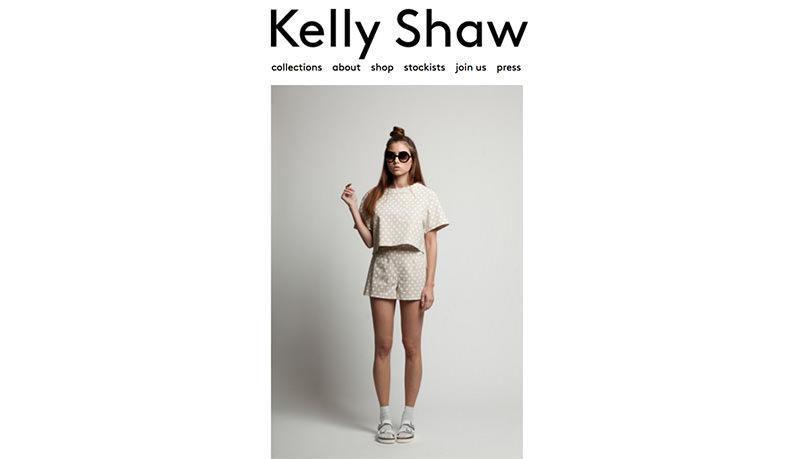
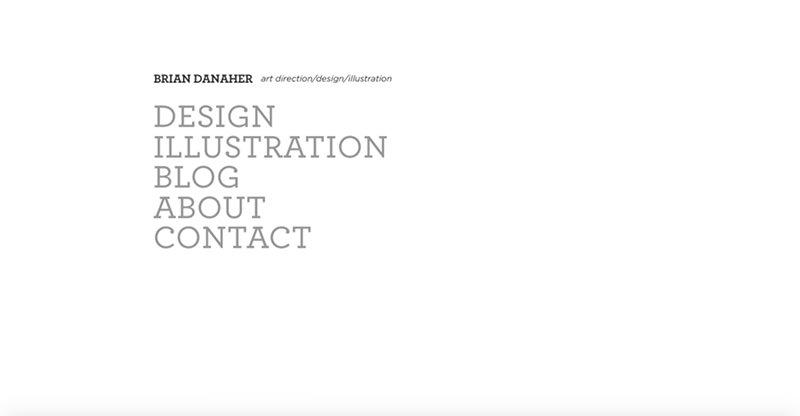
△ 设计师Brian Danaher的投资网站,对大多数设计师来说是一个典型的简约风格的例子。
越是复杂的网站想使用简约风格的效果,就越是困难。内容丰富的网站,由于缺少设计要素恐怕将会给用户带来混乱。在这种情况下,创建具有简约风格的着陆页,可以帮助你的用户浏览到他需要浏览的详细内容。
与简约风格相关的工具
Minimalist Color Palettes:一些简约风格的配色方案,将帮助你脱离标准的黑白设计创造更多的组合。Color Contrast Checker:输入前景色和背景色,计算机自动帮助你计算百分比,轻松的就能创建很棒的颜色组合。
最后
网站建设使用简约风格设计,通过删除不必要的设计元素和与用户目的无关的内容,将网页的接口变得简单。为了使这一类型的网站变得具有非凡的吸引力,精炼的设计与简易的操作相组合是非常重要的。能更简单地诱导用户的网站,会成为非常强有力的交互工具。
标签: 南昌网站建设公司/南昌做网站的公司/南昌微信小程序/南昌APP开发/—斑驴互联